简单实现ajax获取跨域数据
本文向大家介绍简单实现ajax获取跨域数据,包括了简单实现ajax获取跨域数据的使用技巧和注意事项,需要的朋友参考一下
本文实例为大家分享了ajax获取跨域数据的具体代码,供大家参考,具体内容如下
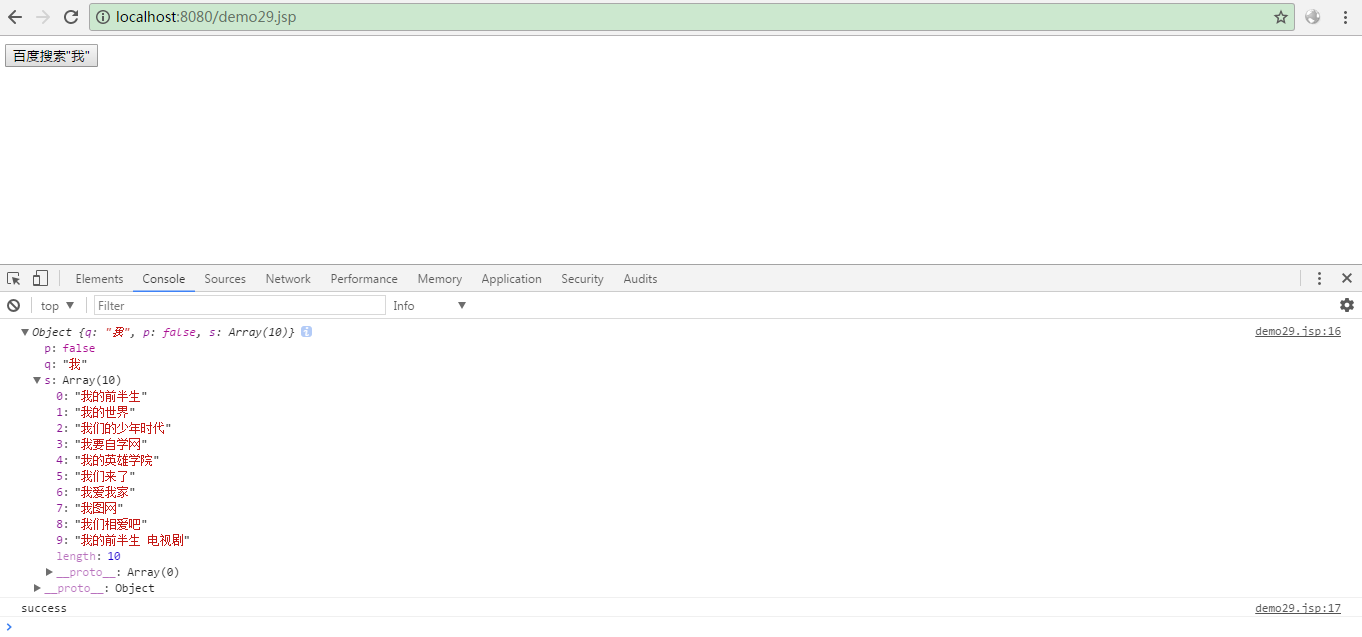
1.效果图


2.源码
<html>
<head>
<script type="text/javascript" src="/js/jquery.min.js"></script>
<script type="text/javascript">
function getData(keyword) {
var url="https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=" +keyword;
$.ajax({
type: "get",
async: false,
url: encodeURI(url),
dataType: "jsonp",
jsonp: "cb", // 后台定义的回调函数标识符(一般默认为:callback)
jsonpCallback: "jsonCallback", // 自定义的jsonp回调函数名称(默认为jQuery自动生成的随机函数名)
success: function(data,status){
console.log(data);
console.log(status);
},
error: function(){
alert('fail');
}
});
}
</script>
</head>
<body>
<button onclick="getData('我');">百度搜索"我"</button>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
声明:本文内容来源于网络,版权归原作者所有,内容由互联网用户自发贡献自行上传,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任。如果您发现有涉嫌版权的内容,欢迎发送邮件至:notice#yiidian.com(发邮件时,请将#更换为@)进行举报,并提供相关证据,一经查实,本站将立刻删除涉嫌侵权内容。

