如何用HTML创建表格?
本文向大家介绍如何用HTML创建表格?,包括了如何用HTML创建表格?的使用技巧和注意事项,需要的朋友参考一下
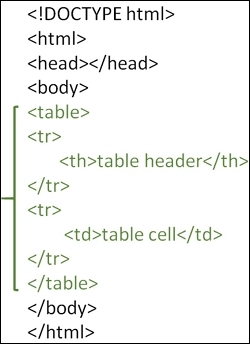
要使用HTML创建表,请使用<table>标记。一个表由行和列组成,可以使用一个或多个<tr>,<th>和<td>元素进行设置。表行由<tr>标记定义。要设置表头,请使用<th>标记。对于表单元格,使用<td>标记。
请记住,不推荐使用表格属性,例如align,bgcolor,border,cellpadding,cellspacing,HTML5不支持该属性。不要使用它们。

示例
您可以尝试以下代码来创建HTML表。我们还使用<style>标签为表格边框设置样式
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
}
</style>
</head>
<body>
<h1>Programming Languages</h1>
<table>
<tr>
<th>Language</th>
<th>Release Year</th>
</tr>
<tr>
<td>Java</td>
<td>1995</td>
</tr>
<tr>
<td>Pascal</td>
<td>1970</td>
</tr>
</table>
</body>
</html>

