

我尝试获取id parent p div(类mainRow),但控制台中的代码返回未定义:
<div class="row mainRow" id="someId">
<div class="selected">
<p onclick="checkParentId(this)">Hello</p>
</div>
</div>
<script>
function checkParentId(element){
var a = $(element).parent( ".mainRow");
var b = $(a).attr("id");
console.log(b);
}
</script>
链接到JSFiddle:https://jsfiddle.net/50ev1jzq/
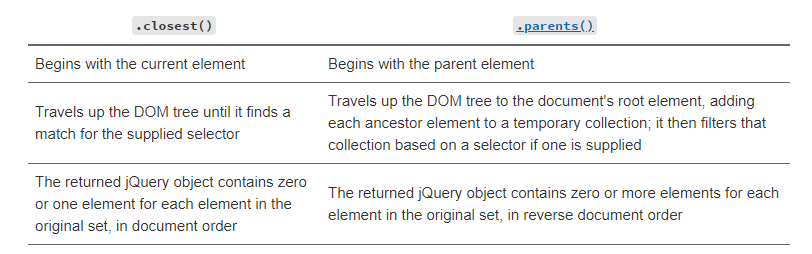
由于.mainrow不是段落的父级,请使用.closest:
null
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>parent demo</title>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<div class="row mainRow" id="someId">
<div class="selected">
<p onclick="checkParentId(this)">Hello</p>
</div>
</div>
<script>
function checkParentId(element){
debugger
var a = $(element).closest( ".mainRow" );
var b = $(a).attr("id");
console.log(b);
}
</script>
</body>
</html>
您可以使用parents(),因为根据文档:
给定一个表示一组DOM元素的jQuery对象,parent()方法将遍历到DOM树中每个元素的直接父级,并从匹配的元素构造一个新的jQuery对象。 此方法类似于.parents(),不同的是.parents()只在DOM树中向上传递单个级别。

我找到解决方案,我把。parent改成。closest和代码工作
<div class="row mainRow" id="someId">
<div class="selected">
<p onclick="checkParentId(this)">Hello</p>
</div>
</div>
<script>
function checkParentId(element){
var a = $(element).closest( ".mainRow");
var b = $(a).attr("id");
console.log(b);
}
</script>