

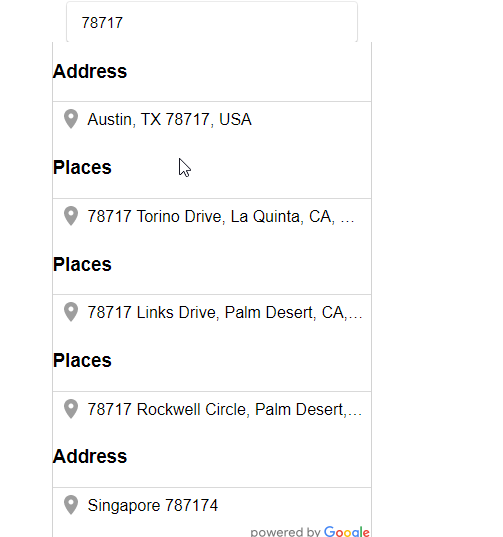
我正在循环通过一个数组并显示搜索结果,如果结果是“地点”或“地址”。 这是当前的输出-

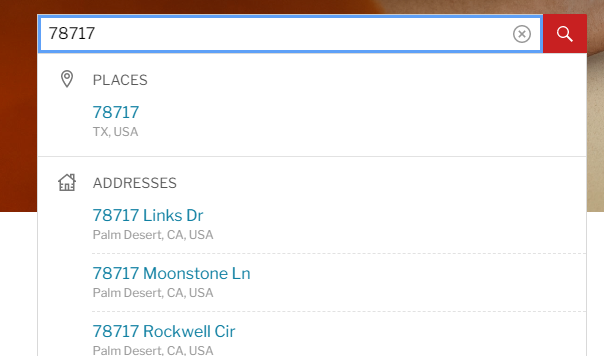
如何将符合第一个条件的所有项目和符合第二个条件的所有项目像这样分组-

谁能帮帮忙。 下面是我的代码。 位置应显示第一个和下一个地址
predictions.forEach(function(prediction) {
if(prediction.types.indexOf("postal_code")){
console.log(prediction.types)
results_html.push(`<h3>Places</h3><li class="autocomplete-item" data-type="place" data-place-id=${prediction.place_id}><span class="autocomplete-icon icon-localities"></span>
<span class="autocomplete-text">${prediction.description}</span></li>`);
}else if(prediction.types.indexOf("address")){
console.log(prediction.types)
results_html.push(`<h3>Address</h3><li class="autocomplete-item" data-type="place" data-place-id=${prediction.place_id}><span class="autocomplete-icon icon-localities"></span>
<span class="autocomplete-text">${prediction.description}</span></li>`);
}
});
将它们推到单独的数组中,然后稍后将它们组合起来:
null
results_places = ['<h3>Places</h3>']
results_addresses = ['<h3>Address</h3>']
predictions.forEach(function(prediction) {
if (prediction.types.indexOf("postal_code")) {
console.log(prediction.types)
results_places.push(`<li class="autocomplete-item" data-type="place" data-place-id=${prediction.place_id}><span class="autocomplete-icon icon-localities"></span>
<span class="autocomplete-text">${prediction.description}</span></li>`);
} else if (prediction.types.indexOf("address")) {
console.log(prediction.types)
results_addresses.push(`<li class="autocomplete-item" data-type="place" data-place-id=${prediction.place_id}><span class="autocomplete-icon icon-localities"></span>
<span class="autocomplete-text">${prediction.description}</span></li>`);
}
});
results_html = results_places.concat(results_addresses)