

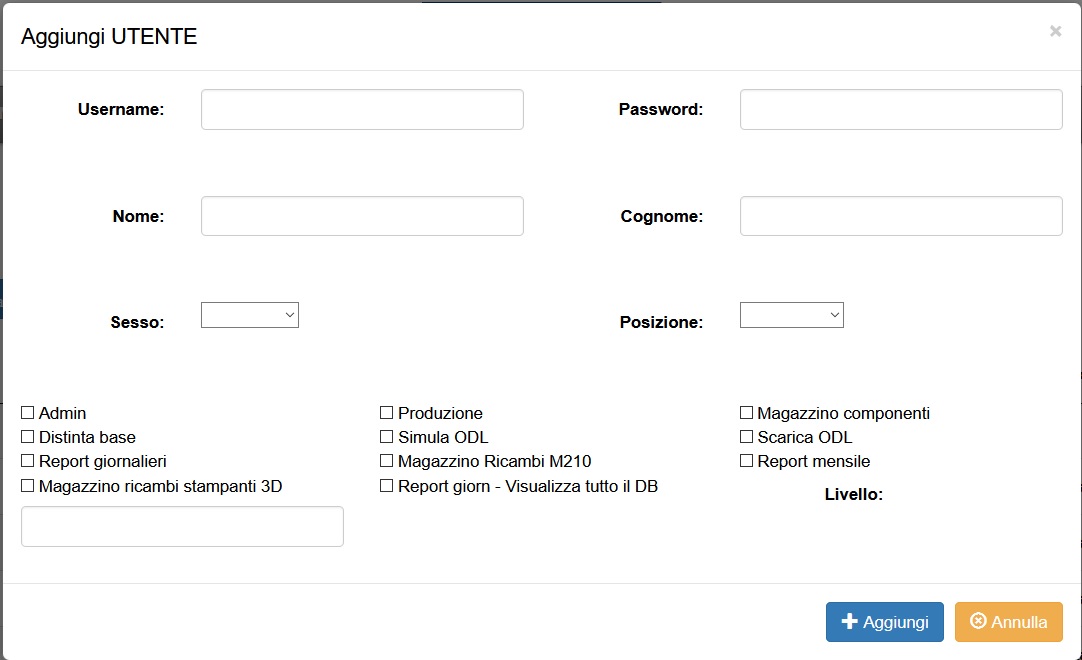
在代码的最后一部分中,我有多个复选框。 我有一个名为livello的输入文本框,它必须将其值存储到mysql数据库。 复选框的数量不是固定的,但如果管理员在数据库中添加一些复选框,则会有所不同。 所以根据这个代码
<!--Add Utente Modal -->
<div id="aggiungi" class="modal fade" role="dialog">
<div class="modal-dialog modal-lg">
<!-- Modal content-->
<div class="modal-content">
<form method="post" class="form-horizontal" role="form">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Aggiungi UTENTE</h4>
</div>
<div class="modal-body">
<input type="hidden" name="edit_id" value="<?php echo $id; ?>">
<div class="form-group">
<label class="control-label col-sm-2" for="username">Username:</label>
<div class="col-sm-4">
<input type="text" class="form-control" id="username" name="username" required autofocus> </div>
<label class="control-label col-sm-2" for="password">Password:</label>
<div class="col-sm-4">
<input type="text" class="form-control" id="password" name="password" required> </div>
</div>
<br>
<br>
<div class="form-group">
<label class="control-label col-sm-2" for="nome">Nome:</label>
<div class="col-sm-4">
<input type="text" class="form-control" id="nome" name="nome" required> </div>
<label class="control-label col-sm-2" for="cognome">Cognome:</label>
<div class="col-sm-4">
<input type="text" class="form-control" id="cognome" name="cognome" required> </div>
</div>
<br>
<br>
<div class="form-group">
<label class="control-label col-sm-2" for="sesso">Sesso:</label>
<div class="col-sm-4">
<select id="sesso" name="sesso" >
<option value=" "> </option>
<option value="m">Maschio</option>
<option value="f">Femmina</option>
</select>
</div>
<label class="control-label col-sm-2" for="posizione">Posizione:</label>
<div class="col-sm-4">
<select id="posizione" name="posizione" >
<option value=" "> </option>
<option value="Staff">Staff</option>
<option value="Operatore">Operatore</option>
</select>
</div>
</div>
<br>
<br>
<div class="form-group">
<?php
$sql = "SELECT id, posizione, nome
FROM user_livelli";
$result = $conn->query($sql);
if ($result->num_rows > 0) {
// output data of each row
while($row = $result->fetch_assoc()) {
$id = $row['id'];
$posizione = $row['posizione'];
$nome = $row['nome'];
?>
<!-- https://www.mrwebmaster.it/php/php-checkbox_11620.html -->
<form method="post">
<div class="col-sm-4">
<input type="checkbox" name="nome_posiz[]" value="1"/> <?php echo $nome; ?></div>
<!-- input type="submit" value="Send"/ -->
</form>
<?php
$livello = "";
if(isset($_POST['nome_posiz'])){
$livello .= "1";
} else {
$livello .= "0";
}
}
}
?>
<label class="control-label col-sm-2" for="livello">Livello:</label>
<div class="col-sm-4">
<input type="text" class="form-control" id="livello" name="livello"> </div>
</div>
</div>
<div class="modal-footer">
<button type="submit" class="btn btn-primary" name="add_utente"><span class="glyphicon glyphicon-plus"></span> Aggiungi</button>
<button type="button" class="btn btn-warning" data-dismiss="modal"><span class="glyphicon glyphicon-remove-circle"></span> Annulla</button>
</div>
</form>
</div>
</div>
</div>

当我添加一个新的UTENTE(用户)时,我希望Livello为000000,因为6个复选框未选中。 当我选中一个或多个复选框时,Livello立即将value更改为例如100011。 我需要这样的东西:
<input type="checkbox" id="check" value="1" />aaa
<input type="checkbox" id="check" value="1" />bbb
<input type="checkbox" id="check" value="1" />ccc
<div id="show" class="col-sm-4"></div>
<SCRIPT>
$('#check').on('change', function() {
$('#show').html(this.checked ? this.value : '0');
});
</SCRIPT>
但这只适用于第一个复选框,并且在开始时,该值不是0而是nothing
你可以用像这样的东西
$livello = "";
if(isset($_POST['checkbox1']){
$livello .= "1";
} else {
$livello .= "0";
}
if(isset($_POST['checkbox2']){
$livello .= "1";
} else {
$livello .= "0";
}
ID属性在DOM中必须是唯一的。 因此,不是给每个元素分配相同的ID,而是设置作为元素名称的ID-并使用数组样式语法。
我不是jQuery的用户,但我确信在jQuery中实现这一点是可行的,可能只需要对以下几个方面做一些小的修改。 下面使用Document.QuerySelectorAll查找对所有复选框的引用,并为每个复选框分配一个简单的侦听器。
null
let oShow=document.getElementById('show');
let oCol=Array.from( document.querySelectorAll('.form-group > input[type="checkbox"]') );
let livello=new Array( oCol.length ).fill( '0', 0, oCol.length );
oCol.forEach( (chk,index)=>{
chk.addEventListener('change',function(e){
livello.splice(index,1,this.checked ? '1':'0' );
oShow.innerHTML=livello.join('');
});
})<div class='form-group'>
<input type='checkbox' name='check[]' value='1' />aaa
<input type='checkbox' name='check[]' value='1' />bbb
<input type='checkbox' name='check[]' value='1' />ccc
<input type='checkbox' name='check[]' value='1' />ddd
<input type='checkbox' name='check[]' value='1' />eee
<input type='checkbox' name='check[]' value='1' />fff
<div id='show' class='col-sm-4'></div>
</div>