

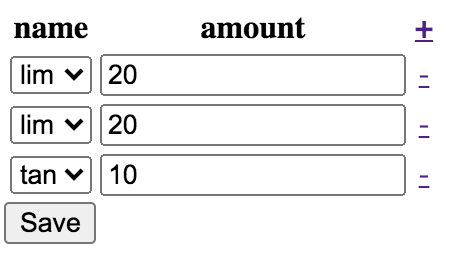
我用Jquery创建了一个动态表单,会有多个选择框和文本框,我如何根据用户名将数据分组为一个。 例如,将有多个选择框=lim,总计=20,我如何将这个2分组到数组中作为1。

点击保存按钮,最终数据如下图
array(
'lim' => 40,
'tan' => 10,
);
此处代码:https://jsfiddle.net/7GBVFJDC/
你是说这样的事?
保存按钮事件侦听器应具有以下代码
$('.savebtn').on('click', function() {
var mapObj = {};
$('.listable .cb').each(function(index, item) {
var selectVal = $(this).find('select').val();
if (mapObj[selectVal]) {
mapObj[selectVal] += Number($(this).find('#amt1_' + index).val());
} else {
mapObj[selectVal] = Number($(this).find('#amt1_' + index).val());
}
});
console.log(mapObj);
});
null
var i = 0;
$('.addRow').on('click', function() {
addRow();
});
function addRow() {
var tr = '<tr class="cb" id="row_' + i + '"><td>';
tr += '<select class="form-control select2" id="name1_' + i + ' first" name="name[]">';
tr += '<option>tan</option><option>lim</option></select></td>';
tr += '<td><input type="number" name="winlose[]" id="amt1_' + i + '" class="form-control"></td>';
tr += '<td style="text-align:center"><a href="#" class="btn btn-danger remove">-</a>';
tr += '</td></tr>';
i++;
$('tbody').append(tr);
}
$('tbody').on('click', '.remove', function() {
$(this).parent().parent().remove();
});
$('.savebtn').on('click', function() {
var mapObj = {};
$('.listable .cb').each(function(index, item) {
var selectVal = $(this).find('select').val();
if (mapObj[selectVal]) {
mapObj[selectVal] += Number($(this).find('#amt1_' + index).val());
} else {
mapObj[selectVal] = Number($(this).find('#amt1_' + index).val());
}
});
console.log(mapObj);
});<table class="table table-bordered listable">
<thead>
<tr class="text-center">
<th>name</th>
<th>amount</th>
<th style="text-align:center"><a href="#" class="btn btn-info addRow">+</a></th>
</tr>
</thead>
<tbody class="text-center">
</tbody>
</table>
<button type="button" class="btn btn-primary savebtn">Save</button>
您可以在body tr上使用reduce来提取数据,并以所需的对象格式对其进行求和。 像这样:
const result = $('tbody tr').get().reduce((prev, ne) => {
const $this = $(ne);
const type = $this.find('select').val();
prev[type] += parseInt($this.find('input').val())
return prev;
}, {
lim: 0,
tan: 0
});
null
var i = 0;
$('.addRow').on('click', function() {
addRow();
/*
$('.select2').select2({
theme: 'bootstrap4',
ajax: {
url: '{{ route("getMember") }}',
dataType: 'json',
},
}); */
});
function addRow() {
i++;
var tr = '<tr id="row_' + i + '"><td>';
tr += '<select class="form-control select2" id="name1_' + i + ' first" name="name[]">';
tr += '<option>tan</option><option>lim</option></select></td>';
tr += '<td><input type="number" name="winlose[]" id="amt1_' + i + '" class="form-control"></td>';
/* tr += '<td><select class="form-control select2" id="name2_'+i+'" name="name2[]">';
tr += '<option>tan</option><option>lim</option></select></td>';
tr += '<td><input type="number" name="winlose[]" id="amt2_'+i+'" class="form-control"></td>'; */
tr += '<td style="text-align:center"><a href="#" class="btn btn-danger remove">-</a>';
tr += '</td></tr>';
$('tbody').append(tr);
}
$('tbody').on('click', '.remove', function() {
$(this).parent().parent().remove();
});
$('button').on('click', () => {
const result = $('tbody tr').get().reduce((prev, ne) => {
const $this = $(ne);
const type = $this.find('select').val();
prev[type] += parseInt($this.find('input').val())
return prev;
}, {
lim: 0,
tan: 0
});
console.log(result)
})<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<table class="table table-bordered">
<thead>
<tr class="text-center">
<th>name</th>
<th>amount</th>
<th>Second name</th>
<th>Second amount</th>
<th style="text-align:center"><a href="#" class="btn btn-info addRow">+</a></th>
</tr>
</thead>
<tbody class="text-center">
</tbody>
</table>
<button>
save
</button>