

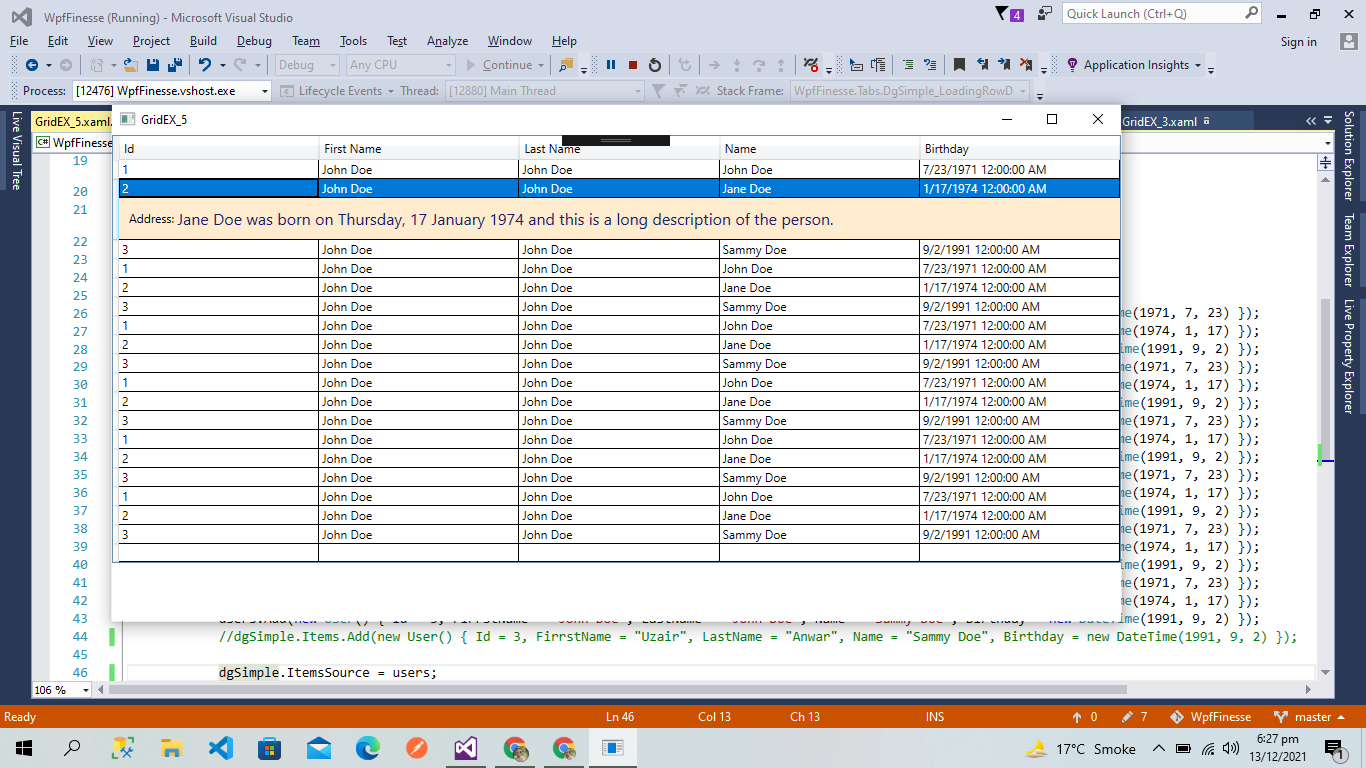
如果该行没有详细信息怎么办?我使用WPFDataGrid来显示带有行详细信息模板的数据。如果用户没有地址详细信息,我不需要行详细信息。我只需要那些有地址详细信息的用户的行详细信息。
<DataGrid Name="dgSimple" VerticalAlignment="Center" VerticalContentAlignment="Center" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Id" Binding="{Binding Id}" IsReadOnly="True" MinWidth="60" Width="*"/>
<DataGridTextColumn Header="First Name" Binding="{Binding FirrstName}" IsReadOnly="True" MinWidth="60" Width="*"/>
<DataGridTextColumn Header="Last Name" Binding="{Binding LastName}" IsReadOnly="True" MinWidth="60" Width="*"/>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" IsReadOnly="True" MinWidth="60" Width="*"/>
<DataGridTextColumn Header="Birthday" Binding="{Binding Birthday}" IsReadOnly="True" MinWidth="60" Width="*"/>
</DataGrid.Columns>
<DataGrid.RowDetailsTemplate>
<DataTemplate>
<Border BorderThickness="0" Background="BlanchedAlmond" Padding="10">
<StackPanel Orientation="Vertical">
<StackPanel Orientation="Horizontal">
<TextBlock FontSize="12" Text="Address: " VerticalAlignment="Center" />
<TextBlock FontSize="16" Foreground="MidnightBlue" Text="{Binding Address}" VerticalAlignment="Center" />
</StackPanel>
</StackPanel>
</Border>
</DataTemplate>
</DataGrid.RowDetailsTemplate>
</DataGrid>
public GridEX_5()
{
InitializeComponent();
List<User> users = new List<User>();
users.Add(new User() { Address = "ABC", Id = 1, FirrstName = "John Doe", LastName = "John Doe", Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Address = "ABC", Id = 2, FirrstName = "John Doe", LastName = "John Doe", Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Address = "ABC", Id = 3, FirrstName = "John Doe", LastName = "John Doe", Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
users.Add(new User() { Address = "ABC", Id = 1, FirrstName = "John Doe", LastName = "John Doe", Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Address = "ABC", Id = 2, FirrstName = "John Doe", LastName = "John Doe", Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Address = "ABC", Id = 3, FirrstName = "John Doe", LastName = "John Doe", Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
users.Add(new User() { Address = "ABC", Id = 1, FirrstName = "John Doe", LastName = "John Doe", Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Address = "ABC", Id = 2, FirrstName = "John Doe", LastName = "John Doe", Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Address = "ABC", Id = 3, FirrstName = "John Doe", LastName = "John Doe", Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
users.Add(new User() { Address = "ABC", Id = 1, FirrstName = "John Doe", LastName = "John Doe", Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Address = "ABC", Id = 2, FirrstName = "John Doe", LastName = "John Doe", Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Address = "ABC", Id = 3, FirrstName = "John Doe", LastName = "John Doe", Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
users.Add(new User() { Address = "ABC", Id = 1, FirrstName = "John Doe", LastName = "John Doe", Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Address = "ABC", Id = 2, FirrstName = "John Doe", LastName = "John Doe", Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, FirrstName = "John Doe", LastName = "John Doe", Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
users.Add(new User() { Id = 1, FirrstName = "John Doe", LastName = "John Doe", Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Id = 2, FirrstName = "John Doe", LastName = "John Doe", Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, FirrstName = "John Doe", LastName = "John Doe", Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
dgSimple.ItemsSource = users;
}

您可以使用DataTrigger创建ItemContainerStyle,该触发器检查Address属性是否为null,并将行的DetailsVisibility属性设置为collapped,以隐藏该行。
<DataGrid Name="dgSimple" VerticalAlignment="Center" VerticalContentAlignment="Center" AutoGenerateColumns="False">
<DataGrid.ItemContainerStyle>
<Style TargetType="{x:Type DataGridRow}">
<Style.Triggers>
<DataTrigger Binding="{Binding Address}" Value="{x:Null}">
<Setter Property="DetailsVisibility" Value="Collapsed"/>
</DataTrigger>
</Style.Triggers>
</Style>
</DataGrid.ItemContainerStyle>
<!-- ...other markup. -->
</DataGrid>
如果行详细信息模板增长,并且您只想隐藏特定部分,您也可以尝试使用DataTem板中的触发器隐藏它们。但是,如果像本例中那样隐藏所有元素,容器的边框仍然可见(选择时的粗线)。
<DataTemplate>
<Border x:Name="RowDetailsContainer" BorderThickness="0" Background="BlanchedAlmond" Padding="10">
<StackPanel Orientation="Vertical">
<StackPanel Orientation="Horizontal">
<TextBlock FontSize="12" Text="Address: " VerticalAlignment="Center" />
<TextBlock FontSize="16" Foreground="MidnightBlue" Text="{Binding Address}" VerticalAlignment="Center" />
</StackPanel>
</StackPanel>
</Border>
<DataTemplate.Triggers>
<DataTrigger Binding="{Binding Address}" Value="{x:Null}">
<Setter TargetName="RowDetailsContainer" Property="Visibility" Value="Collapsed"/>
</DataTrigger>
</DataTemplate.Triggers>
</DataTemplate>