

我对python非常陌生,正在开始学习如何使用AJAX和jQuery。 我会试着把我的问题说清楚,但如果有任何不清楚的地方,请告诉我,我会试着改进它。
我有一个web应用程序,它从函数userinterface.py运行,而userinterface.py应该从函数central.py运行。
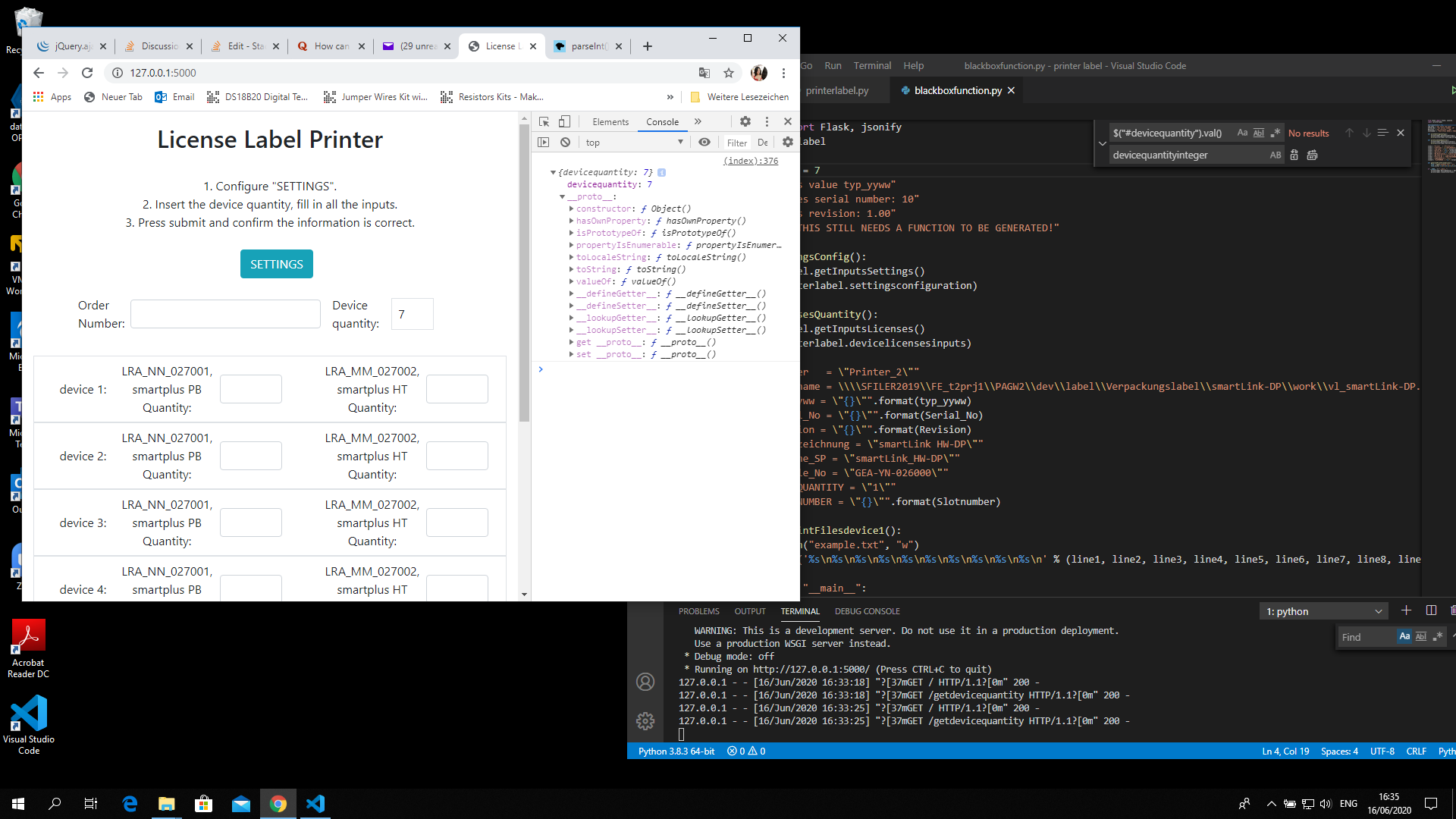
在central.py中,有一个名为“deviceQuanty”的变量,应该将它赋给HTML中的一个div元素。 我尝试为此使用ajax请求(DeviceQuanty是一个不断变化的变量)。
在我的web应用程序中,有一些字段根据DeviceQuanty的值而被隐藏。 如何将DeviceQuanty分配给web应用程序,并让它在通过central.py分配新值时更新? 非常感谢您的任何反馈和帮助!
下面是我的代码:
HTML
<div class="col-sm-4 d-inline-flex justify-content-center align-items-center my-0">
Device quantity:
<div class="border col-sm-5 px-2 py-2 justify-content-center align-items-center" type="number" id="devicequantity" name="devicequantity"> {{ devicequantity }} </div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script>
$(document).ready(function(){
$.ajax({
url:"/getdevicequantity",
type: "get",
success: function(response){
$("#devicequantity").html(response.devicequantity);
}
});
$('#alertsettings').hide(); $('#alertfillfield').hide(); $("#device1").hide(); $("#device2").hide(); $("#device3").hide(); $("#device4").hide(); $("#device5").hide(); $("#device6").hide(); $("#device7").hide(); $("#device8").hide(); $("#device9").hide();$("#device10").hide(); $("#SubmitSecondPart").hide(); $("#alertquantity").show();
if ($("#devicequantity").val() == 1) {$("#alertquantity").hide(); $("#device1").show(); $("#SubmitSecondPart").show();
}
else if ($("#devicequantity").val() == 2) {$("#alertquantity").hide(); $("#device1").show(); $("#device2").show(); $("#SubmitSecondPart").show();
}
else if ($("#devicequantity").val() == 3) {$("#alertquantity").hide(); $("#device1").show(); $("#device2").show(); $("#device3").show(); $("#SubmitSecondPart").show();
}
});
</script>
</script>
UserInterface.py
@app.route("/", methods=['GET', 'POST'])
def home():
if request.method == 'POST':
getInputsSettings()
getInputsLicenses()
return render_template('printerlabel.html', devicequantity=devicequantity)
@app.route("/getdevicequantity")
def getdevicequantity():
return jsonify({'devicequantity' : devicequantity})
def runuserinterface():
app.run()
if __name__ == "__main__":
app.run()
中央
devicequantity = 10
if __name__ == "__main__":
userinterface.devicequantity=devicequantity
userinterface.runuserinterface()

您的AJAX成功回调函数有一个您需要使用的响应参数。
应该是这样的:
success: function(response){
$("#devicequantity").html(response.devicequantity);
}
出于调试目的,您可以尝试
success: function(response){
console.log(response);
}