

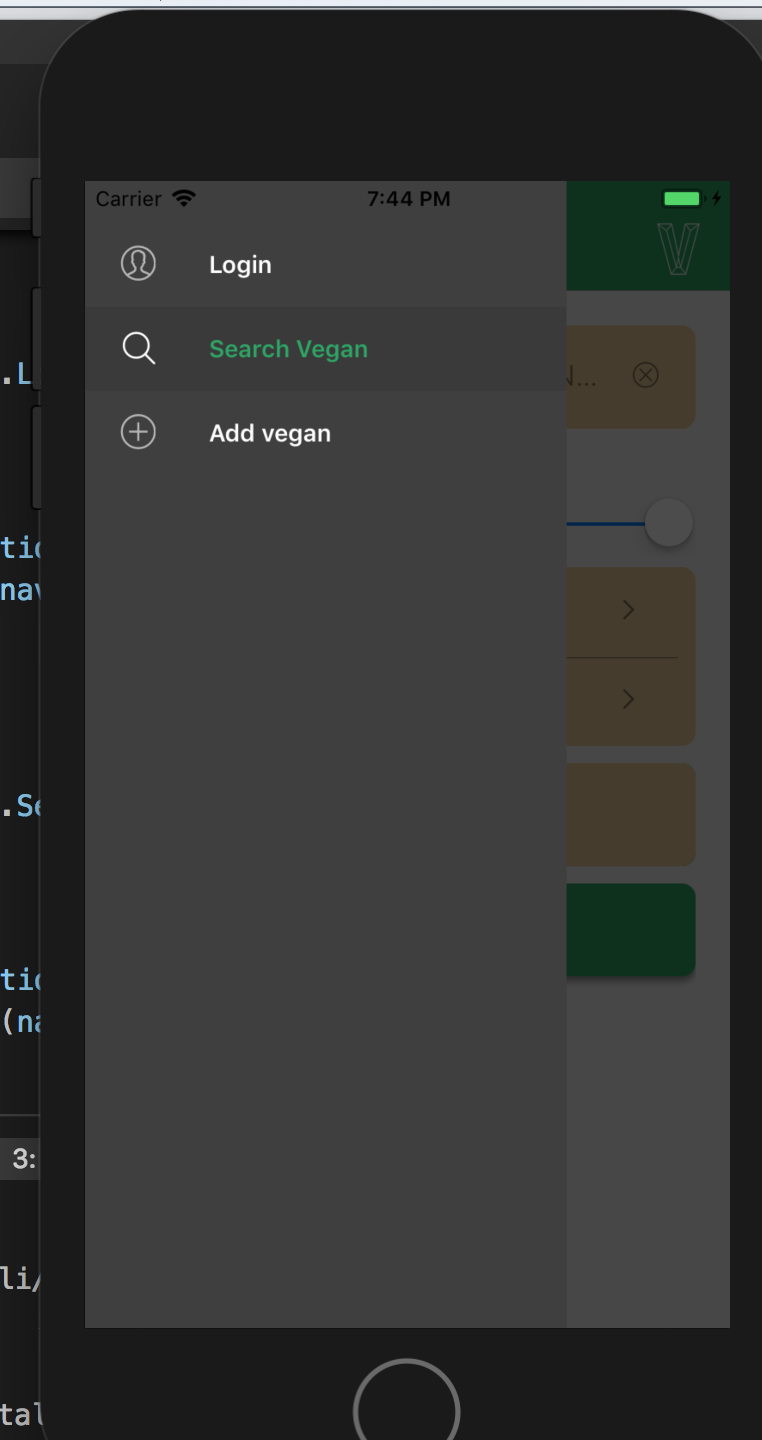
我有一个抽屉:

我想把活动图标涂成绿色,就像标签一样。
我正在使用react原生向量图标作为图标。
代码:
const AddMenuIcon = ({ navigate }) => (
<View>
<Icon
name="plus"
size={30}
color="#FFF"
onPress={() => navigate('DrawerOpen')}
/>
</View>
)
const SearchMenuIcon = ({ navigate }) => (
<Icon
name="search"
size={30}
color="#FFF"
onPress={() => navigate('DrawerOpen')}
/>
)
const LoginMenuIcon = ({ navigate }) => (
<Icon
name="user"
size={30}
style={{ fontWeight: '900' }}
color="#FFF"
onPress={() => navigate('DrawerOpen')}
/>
)
const Stack = {
Login: {
screen: Login,
headerMode: 'none'
},
Search: {
screen: Search,
headerMode: 'none'
},
Add: {
screen: Add,
headerMode: 'none'
}
}
const DrawerRoutes = {
Login: {
name: 'Login',
screen: StackNavigator(Stack.Login, {
headerMode: 'none'
}),
headerMode: 'none',
navigationOptions: ({ navigation }) => ({
drawerIcon: LoginMenuIcon(navigation)
})
},
'Search Vegan': {
name: 'Search',
screen: StackNavigator(Stack.Search, {
headerMode: 'none'
}),
headerMode: 'none',
navigationOptions: ({ navigation }) => ({
drawerIcon: SearchMenuIcon(navigation)
})
},
'Add vegan': {
name: 'Add',
screen: StackNavigator(Stack.Add, {
headerMode: 'none'
}),
headerMode: 'none',
navigationOptions: ({ navigation }) => ({
drawerIcon: AddMenuIcon(navigation)
})
}
}
const CustomDrawerContentComponent = props => (
<SafeAreaView style={{ flex: 1, backgroundColor: '#3f3f3f', color: 'white' }}>
<DrawerItems {...props} />
</SafeAreaView>
)
const RootNavigator = StackNavigator(
{
Drawer: {
name: 'Drawer',
screen: DrawerNavigator(DrawerRoutes, {
initialRouteName: 'Login',
drawerPosition: 'left',
contentComponent: CustomDrawerContentComponent,
contentOptions: {
activeTintColor: '#27a562',
inactiveTintColor: 'white',
activeBackgroundColor: '#3a3a3a',
}
}),
headerMode: 'none',
initialRouteName: 'Login'
},
initialRouteName: 'Login'
},
{
headerMode: 'none',
initialRouteName: 'Drawer'
}
)
export default RootNavigator
有没有办法在所有颜色的活动图标相同的活动文本,如果使用react-nate-vacons?在图标上不起作用。我们能以编程方式检查是否激活吗?另一个奇怪的事情是rgba颜色不适用于CustomDrawerContentComponent,所以我不能使背景半透明,这很烦人。奖金,如果你能帮助那里太!
在响应导航版本: 5. x
使用颜色而不是tintColor提供自定义抽屉内容
<Drawer.Screen name="settingscreen" component={Settings}
options={{
drawerLabel: "Settings",
drawerIcon: ({ color }) => <MaterialCommunityIcons name="settings" size={24} style={[styles.icon, { color: color }]} />
}}
/>
您可以动态地将tintColorprop传递到您的图标组件,该组件自动解析为活动或非活动的着色颜色:
drawerIcon: ({tintColor}) => <MaterialIcons name="home" size={20} color={tintColor} />,
另外,默认情况下,非活动图标容器似乎带有一些透明度,因此您可能希望将不透明度设置为1:
<DrawerItems iconContainerStyle={{opacity: 1}} ... />
对于版本5. x,您必须使用以下示例。
function App() {
return (
<Drawer.Navigator
drawerContentOptions={{
activeTintColor: 'blue',
itemStyle: { marginVertical: 8, marginHorizontal: 8 },
}}
>
<Drawer.Screen
name="Home"
component={AppNavigator}
options={{
drawerIcon: ({ color }) => (
<AntDesign name={"calendar"} size={20} color={color} />
),
}}
/>
<Drawer.Screen
name="Completed"
component={CompletedContainer}
hideStatusBar
options={{
drawerIcon: ({ color }) => (
<Entypo name={"list"} size={20} color={color} />
),
}}
/>
<Drawer.Screen
name="Settings"
component={SettingsContainer}
hideStatusBar
options={{
drawerIcon: ({ color }) => (
<Feather name={"settings"} size={20} color={color} />
),
}}
/>
</Drawer.Navigator>
);
}