

在这里,我向一个api发出获取请求-
export async function getServerSideProps(ctx) {
let id = ctx.params.id;
let userObject;
let userId;
const cookie = parseCookies(ctx);
if (cookie.auth) {
userObject = JSON.parse(cookie.auth);
userId = userObject.id;
}
if (!userId) {
return {
redirect: {
permanent: false,
destination: '/',
},
};
}
const res = await fetch(`http://localhost:3000/api/tests/${id}`);
console.log(await res.json());
const data = await res.json();
console.log(data);
// return {
// props: { product: data },
// };
return {
props: {},
};
}
这里我正在从firebase实时数据库读取数据-
export default async (req, res) => {
const { id } = req.query;
console.log(id);
let obj;
firebase
.database()
.ref('/test/' + id)
.once('value')
.then(snapshot => {
console.log('here');
const data = snapshot.val();
obj = data;
})
.then(() => res.status(200).json(obj))
.catch(err => console.log(err));
};
这给了我这个错误-
服务器错误FetchError:位于的json响应正文无效https://localhost:3000/api/tests/-MUT5-DbK6Ff6CstPSGc原因:JSON输入意外结束
除了发出fetch请求后得到的json响应之外,其他一切似乎都正常工作。我甚至不能安慰你。记录日志以查看实际得到的响应。我错过了什么?
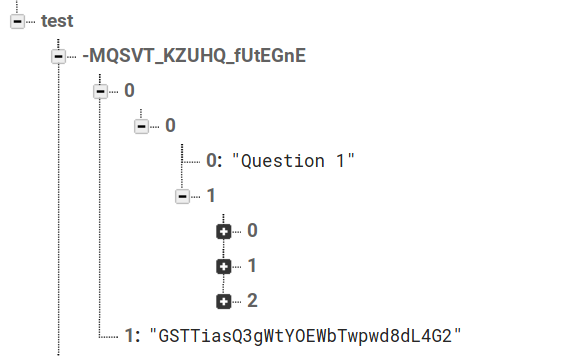
编辑-这是我的Firebase数据库结构,其中测试节点是根节点

你的promise没有回报。这就是为什么obj是空的。而不是在第一次捕获时发送响应。
export default async (req, res) => {
const { id } = req.query;
console.log(id);
let obj;
firebase
.database()
.ref('/test/' + id)
.once('value')
.then(snapshot => {
console.log('here');
const data = snapshot.val();
obj = data;
res.status(200).json(obj)
})
.catch(err => console.log(err));
};