

所以对于一个表单,我想在每个无效元素之后创建一个错误消息,onclick submit按钮。
我几乎搞对了,除了它在元素后面添加了两次span(因为有两个元素是无效的)。 我需要将它添加一次,添加到两个无效元素中。
所以我的JS/jQuery(是的,我知道,我混合了它:p):
function checkrequired() {
var nbform = document.getElementById("userpanel");
var elements = document.querySelectorAll('[required]');
elements.forEach(element => {
if (element.value === "") {
nbform.classList.add('submitted-form-invalid');
$('.show-error').after("<span class='col-sm-12' style='color:red;'> Name is required.</span>");
} else {
return true;
}
});
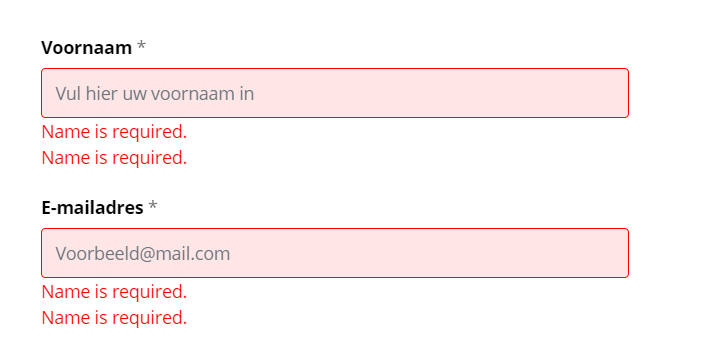
外观:

我还知道它添加了两次,而不是一次,因为它添加的是foreach元素。 但我不知道如何超越这一点。 有人吗?
编辑:
我想出了下一个Javascript,这个想法就是我所需要的。 这并不需要很复杂:
function checkrequired() {
var el = document.createElement("div");
el.setAttribute('class', 'error-message');
el.innerHTML = "Dit veld is verplicht";
var x = document.querySelectorAll('.show-error');
for (var i = 0; i < x.length; i++) {
x[i].appendChild(el);
}
}
现在唯一的问题是,它只是用类“error-message”将子级追加到sconds div。 不是两个都有。
$('.show-error')返回元素数组。 对于所有这些元素,您将在检查无效之后添加span。 我认为纯js在这里给了你更多的控制力。
下面是一个普通JS中的示例片段。
也许这个jsFiddle也很有用。 请记住:在浏览器中进行检查并不会使服务器端检查变得不必要。
null
document.addEventListener("click", checkRequired);
const setError = (elem, remove) => {
const span = document.createElement("span");
span.classList.add("foutmelding");
span.appendChild(document.createTextNode(` vul svp in`));
elem.insertAdjacentElement("afterEnd", span);
};
function checkRequired(evt) {
if (evt.target.id === "check") {
document.querySelectorAll(".foutmelding")
.forEach(el => el.parentNode.removeChild(el));
const validMsg = document.querySelector("#formValidation");
validMsg.dataset.invalid = "";
document.querySelectorAll('[required]')
.forEach(element => {
if (element.value.trim() === "") {
setError(element);
validMsg.dataset.invalid = "onvolledig ingevuld";
}
});
validMsg.dataset.invalid = validMsg.dataset.invalid || "all checks out well";
}
}input {
margin: 0.3rem 0;
}
.foutmelding,
.formulierMelding {
color: red;
}
.formulierMelding:before {
content: attr(data-invalid);
}<div id="theForm">
<input type="text" id="voornaam" placeholder="voornaam" required> Voornaam <br>
<input type="text" id="email" placeholder="e-mailadres" required> E-mailadres
</div>
<button id="check">Check</button>
<span id="formValidation" data-invalid class="formulierMelding"></span>
试试这个
// select your inputs with an id
var elements = document.querySelectorAll('#voornaam');
$("button").click(function(){
elements.forEach(element => {
if (element.value === ""&& element.nextSibling.id !="error") {
$("<span class='col-sm-12 error' id='error' style='color:red;'> Name is required.</span>").insertAfter(element);
return
}
else return true
})
});
});