


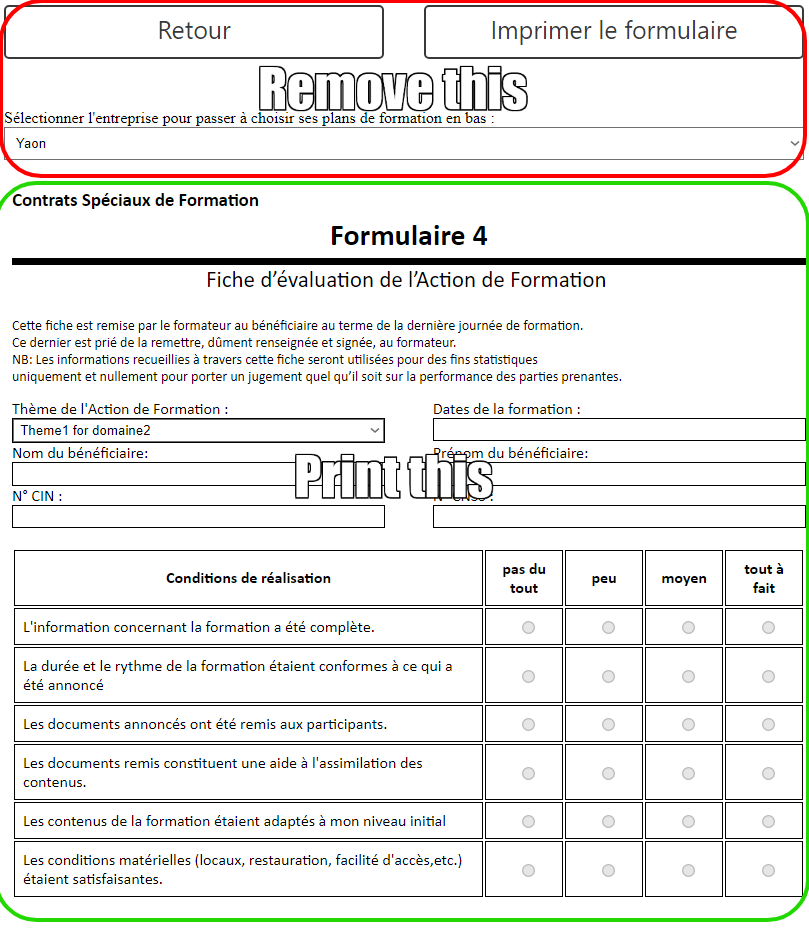
要从打印print_f4.blade.php中删除的部分:
@extends('_formulaires.f4')
<style>
...
</style>
<div style="display:flex; justify-content:space-between;">
<a class="bu-print" id="" href="/">Retour</a>
<a class="bu-print" id="buPrintF4" href="#" onclick="window.print()">Imprimer le formulaire</a>
</div>
<div style="width: 100%;">
<label for="client">Sélectionner l\'entreprise pour passer à choisir ses plans de formation en bas :</label>
<select name="client" id="client" style="padding: .5rem;">
@foreach ($client as $cl)
<option value="{{$cl->nrc_entrp}}">{{$cl->raisoci}}</option>
@endforeach
</select>
</div>
我要打印的页面脚本f4.blade.php:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src={{ asset('js/jquery.js') }}></script>
</head>
<body>
<style>
...
</style>
<div class="paper" style="padding:.5rem; font-family:Calibri, 'Segoe UI', Geneva, Verdana, sans-serif; background-color: #fff;">
...THE CONTENT TO PRINT
</div>
打印页面按钮(来自第一部分):Imprimer le formulaire
如何删除第一部分并打印下面的部分?
将您的print_f4包装在一个名为“hide-from-print”的div中,并使用以下CSS:
//CSS
@media print {
.hide-from-print {
display: none !important;
}
}