

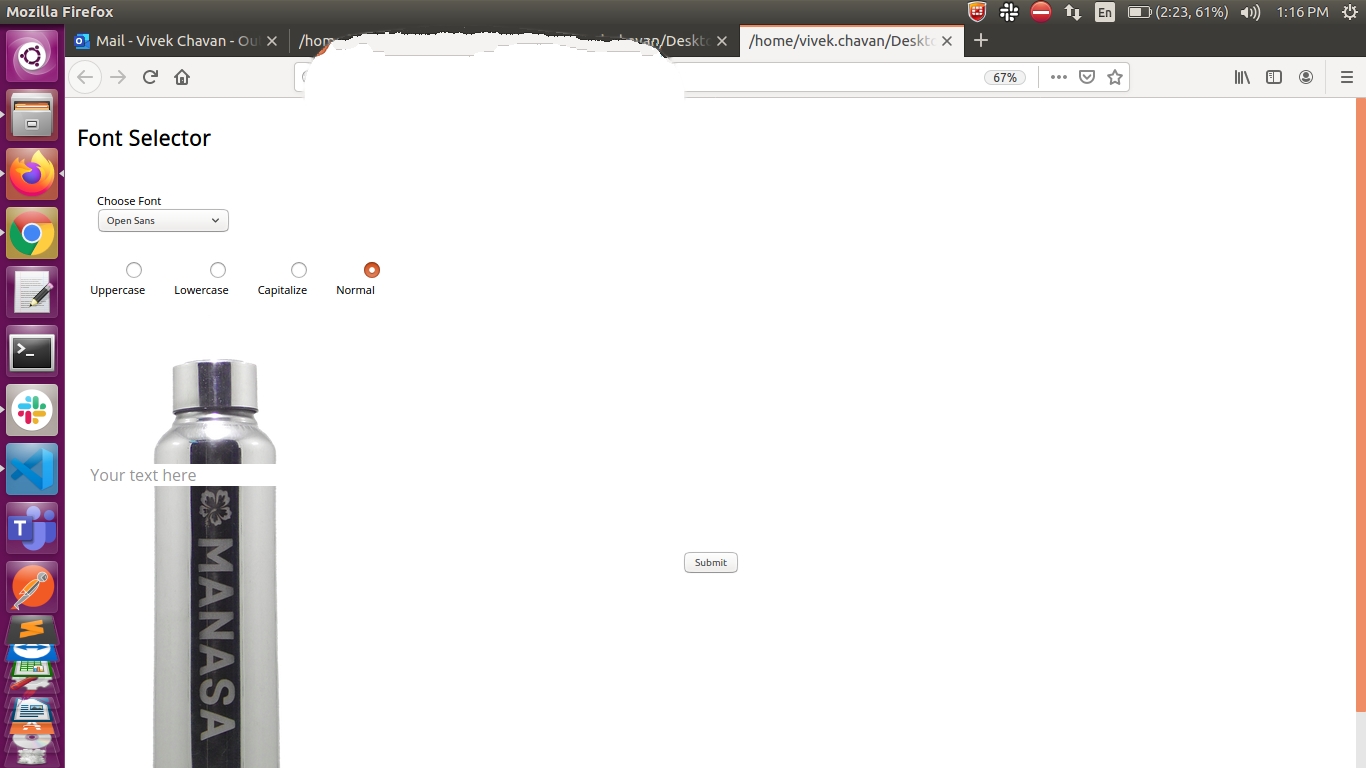
我是前端开发的新手。 我想创建一种形式的字体选择器,它将采取输入文本,字体类型和字体大小从用户和改变相应的输入文本。 这是向用户显示所选字体的预览。 下面是我试过的,
<!DOCTYPE html>
<html>
<style>
@import url('https://fonts.googleapis.com/css?family=Open+Sans|Oswald|Anton|Kaushan+Script|Rochester|Sacramento');
.openSans {font-family: 'Open Sans', sans-serif;}
.oswald {font-family: 'Oswald', sans-serif;}
.anton {font-family: 'Anton', sans-serif;}
.kaushanScript {font-family: 'Kaushan Script', cursive;}
.rochester {font-family: 'Rochester', sans-serif;}
.sacramento {font-family: 'Sacramento', sans-serif;}
.uppercase-text {text-transform: uppercase;}
.lowercase-text {text-transform: lowercase;}
.capitalize-text {text-transform: capitalize;}
body {font-family: 'Open Sans', sans-serif;}
.wrapper {padding: 10px;}
.fontsSelectBox-button {margin-top: 10px; }
select {width: 200px;}
fieldset {
border: 0;
}
label {
display: block;
margin: 10px 0 0 0;
}
input {
font-family: 'Open Sans', sans-serif;
padding: 0;
font-size: 24px;
border: 0;
width: 100%;
}
.fontForm {
max-width: 600px;
}
.checkbox-label {
display: inline-block;
}
.grid {
margin: -10px;
padding: 10px;
letter-spacing: -0.286em;
position: relative;
}
.grid-cell {
display: inline-block;
padding: 10px;
margin: ;
list-style: none;
vertical-align: top;
width: 100%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
letter-spacing: 0;
direction: ltr;
}
.size1of1 {
width: 100%;
}
.size1of2 {
width: 50%;
}
.container {
position: relative;
}
.center {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 18px;
}
.image
{
position: relative; /* To help the image + text element to get along with the rest of the page*/
width: auto; /* for IE 6 */
}
h2
{
position: absolute; /* To place the text on the image*/
top: 200px; /* The exact location of the text from the top of the image*/
left: 0; /* Other beautification stuff */
width: 100%;
}
/* Coloring time */
h2 span /* decorating the text within the span tag */
{
color:;
font: ;
letter-spacing: -1px;
padding: 10px;
}
h2 span.spacer { padding:0 5px; } /* to pad the background color of text to make it look more elegant */
</style>
<base target="_top">
<head>
<script type="text/javascript">
function myfunction(){
(function($){
var fontTxtField = $("#fontTxtField");
var fontsSelectBox = $("#fontsSelectBox");
$(fontsSelectBox).selectmenu({
change : function(event, data) {
fontTxtField.removeClass("openSans").removeClass("oswald")
.removeClass("anton").removeClass("kaushanScript")
.removeClass("rochester").removeClass("sacramento")
.addClass(data.item.value);
console.log(data)
},
icons: { button: "ui-icon-circle-triangle-s" }
});
var fontStyle;
if (document.getElementById("uppercase").checked){
fontStyle = document.getElementById("uppercase").value;
}else if(document.getElementById("lowercase").checked){
fontStyle = document.getElementById("lowercase").value;
}else if(document.getElementById("capitalize").checked){
fontStyle = document.getElementById("capitalize").value;
}else{
fontStyle = document.getElementById("normal").value;
}
$(fontStyle).change(function () {
var value = this.value;
switch(value) {
case "uppercase":
fontTxtField.addClass("uppercase-text").removeClass("lowercase-text").removeClass("capitalize-text");
break;
case "lowercase":
fontTxtField.addClass("lowercase-text").removeClass("uppercase-text").removeClass("capitalize-text");
break;
case "capitalize":
fontTxtField.addClass("capitalize-text").removeClass("uppercase-text").removeClass("lowercase-text");
break;
case "normal":
default:
fontTxtField.removeClass("uppercase-text").removeClass("lowercase-text").removeClass("capitalize-text");;
break;
};
});
var inputFont = fontTxtField[0]['value']
var si = fontsSelectBox[0]['options']['selectedIndex']
var selectedFont = fontsSelectBox[0]['options'][si]['text']
})(jQuery);
}
</script>
<link href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.2/themes/smoothness/jquery-ui.css">
<link href="https://code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<link href="style.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.2/jquery-ui.min.js"></script>
<script src="script.js"></script>
</head>
<body>
<div class="wrapper">
<h1>Font Selector</h1>
<fieldset class="fontForm grid">
<div class="grid-cell">
<div class="grid-cell size1of2">
<div class="grid-cell size1of2">
<label for="fontsSelectBox">Choose Font</label>
<select id="fontsSelectBox" name="fontsSelectBox">
<option value="openSans">Open Sans</option>
<option value="oswald">Oswald</option>
<option value="anton">Anton</option>
<option value="kaushanScript">Kaushan Script</option>
<option value="rochester">Rochester</option>
<option value="sacramento">Sacramento</option>
</select>
</div>
</div>
<div class="grid-cell size1of1">
<label for="uppercase" class="checkbox-label"><input type="radio" name="fontStyle" value="uppercase" id="uppercase"> Uppercase</label>
<label for="lowercase" class="checkbox-label"><input type="radio" name="fontStyle" value="lowercase" id="lowercase"> Lowercase</label>
<label for="capitalize" class="checkbox-label"><input type="radio" name="fontStyle" value="capitalize" id="capitalize"> Capitalize</label>
<label for="normal" class="checkbox-label"><input type="radio" name="fontStyle" value="normal" id="normal" checked> Normal</label>
</div>
</fieldset>
<div class="container">
<div class="image"> <!-- the image container -->
<img src="https://static.wixstatic.com/media/776cbf_6940447e8d13424b9957749730292300~mv2.png/v1/fill/w_404,h_750,al_c,q_90,usm_0.66_1.00_0.01/776cbf_6940447e8d13424b9957749730292300~mv2.webp" alt="" /> <!-- the image -->
<h2>
<span><div class="grid-cell image">
<input type="text" name="fontTxtField" id="fontTxtField" placeholder="Your text here"/><span class='spacer'></span>
</h2>
<div class="center">
<p><button onclick="myfunction()">Submit</button></p>
</div>
</div>
</div>
</div>
</body>
</html>

您必须使用ElementSef.style.FontSize来使用js或jQuery更改字体大小。