

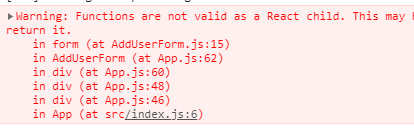
我是React新手,在Hooks的帮助下,我正在React中开发简单的CRUD应用程序。< br >该应用程序有两个表单组件< code>AddUserForm和< code>EditUserForm,它们相应地添加和编辑用户列表。还有一个显示用户列表的组件(但是我没有得到警告)。< br >一切正常,但是我的浏览器控制台中出现以下警告消息:< br> 函数作为React子级无效。如果您返回一个组件而不是
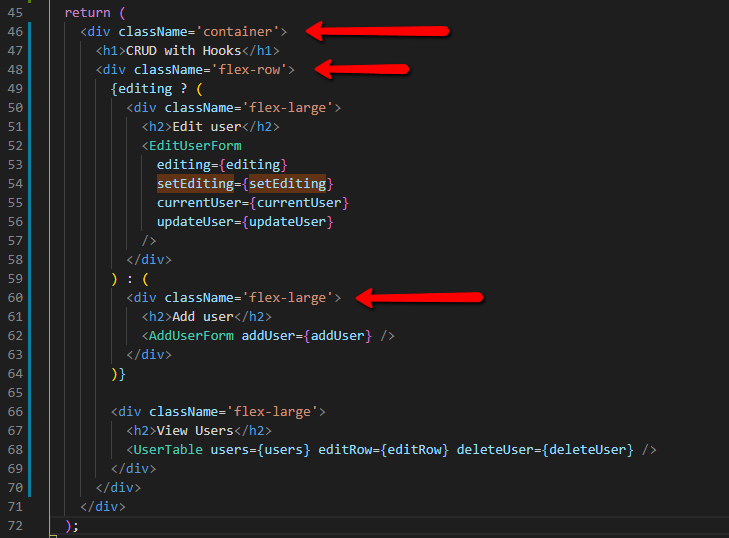
下面是我如何在App.js文件中呈现子组件。(我用红色箭头标记了有警告的行)


这里的更新是我如何处理<code>AddUserForm<code>组件中的表单:
return (
<Fragment>
<form> // line 15, here I have warning as well
onSubmit=
{event => {
event.preventDefault();
if (!user.name || !user.username) return;
props.addUser(user);
setUser(initialFormState);
}}
<label>Name</label>
<input type='text' name='name' value='' onChange={handleInputChange} />
<label>Username</label>
<input
type='text'
name='username'
value=''
onChange={handleInputChange}
/>
<button>Add new user</button>
</form>
</Fragment>
);
我检查了一些解决方案,例如这里写的,但是没有一个对这个问题有帮助。< br >您能给我一点提示我哪里做错了吗?
我认为这只是一个打字错误:
<form> // You just closed form element, so
onSubmit=
{event => { // this is a function returned as a React child
event.preventDefault();
if (!user.name || !user.username) return;
props.addUser(user);
setUser(initialFormState);
}}
<label>Name</label>
<input type='text' name='name' value='' onChange={handleInputChange} />
<label>Username</label>
<input
type='text'
name='username'
value=''
onChange={handleInputChange}
/>
<button>Add new user</button>
应该是这样的:
<form // Note the missing >
onSubmit=
{event => { // this is a function returned as a React child
event.preventDefault();
if (!user.name || !user.username) return;
props.addUser(user);
setUser(initialFormState);
}}> // form opening tag closed here
这实际上不是React的问题,而是无效的HTML导致React抛出错误,因为它不能解析和呈现JSX。