

$.ajax({
url: '/cash/bill/PostingBillTypeCombo',
dataType: 'html',
data: {
name: "BillTypeId",
required: true,
currencyId: selectedCurrencyId
},
method: 'POST',
success: function (data) {
------
-----
}
},
});

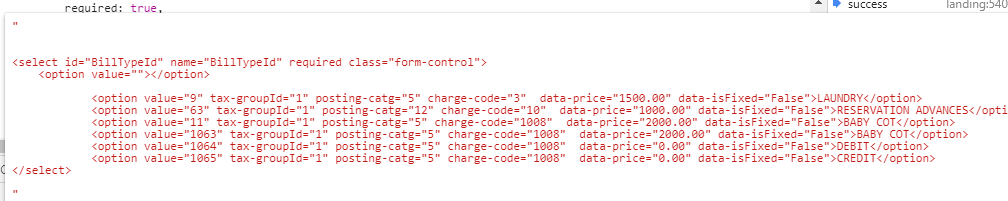
如何捕获函数(data)内部的数据上面的图像是发送到函数(data)的数据。
我需要捕获函数(数据)内部的借方。
我应该使用字符串并捕获它,还是有其他方法来实现它?
我应该使用选项值来捕获它,还是有其他方法来实现它?
我是一个初学者,所以帮我解决这个问题。这是为我的学校项目准备的
您可以将值存储到一个变量中,然后使用Ajax进行传输。 只有当它是数组或对象时才需要字符串化。
var option_value = $("#BillTypeId option:selected");
$.ajax({
url: '/cash/bill/PostingBillTypeCombo',
data: {result: option_value},
method: 'POST',
success: function (data) {
------
-----
}
},
});
在服务器端,如果您使用的是php,您可以使用这种方法来获取值
$option_value=$_post['result'];
考虑到您正在与jQuery一起使用它,我为您创建了一个示例。
当您获取数据中的字符串时,您可以创建一个虚拟模板并使用CSS选择器访问元素。
尝试以下代码:
var txt="<select><option value ='1000'>DEBIT</option><option value ='9999'> Credit</option></select>";
var parser = new DOMParser();
var htmlDoc = parser.parseFromString(txt, 'text/html');
$(htmlDoc).find('option:contains("DEBIT")').val()
//输出:“1000”