

我正在研究RxJS的设计模式,但我不明白行为主题和可观察之间的区别。
从我的理解来看,行为主体可以包含一个可能改变的值。它可以被订阅,订阅者可以接收更新的值。两者似乎有完全相同的目的。
行为主体是主体的变体,一种可观察,可以像任何其他可观察一样“订阅”。
next()onNext()getValue()as可观察()// BehaviorSubject.
// 'A' is an initial value. If there is a Subscription
// after it, it would immediately get the value 'A'.
beSubject = new BehaviorSubject('a');
beSubject.next('b');
beSubject.subscribe(value => {
console.log('Subscription received the value ', value);
// Subscription received B. It would not happen
// for an Observable or Subject by default.
});
beSubject.next('c');
// Subscription received C.
beSubject.next('d');
// Subscription received D.
// Subject.
subject = new Subject();
subject.next('b');
subject.subscribe(value => {
console.log('Subscription received the value ', value);
// Subscription won't receive anything at this point.
});
subject.next('c');
// Subscription received C.
subject.next('d');
// Subscription received D.
可以从主题和行为主题创建一个可观察对象;例如,subjectName. asWatable()。
唯一的区别是不能使用方法next()将值发送到可观察对象。
在Angular中,建议使用Be行为主体来传输数据,因为服务通常在组件之前初始化。
由于组件对服务的订阅,即使没有新的更新,Be行为主体确保使用服务的组件接收到最后更新的数据。
一个非常非常重要的区别。由于可观察对象只是一个函数,它没有任何状态,因此对于每个新的观察者,它都会一次又一次地执行可观察对象的创建代码。这导致:
代码为每个观察者运行。如果它是一个HTTP调用,它会为每个观察者调用
这会导致重大错误和效率低下
行为主体(或主体)存储观察者详细信息,只运行一次代码并将结果提供给所有观察者。
前:
http://jsbin.com/qowulet/edit?js,控制台
// --- Observable ---
let randomNumGenerator1 = Rx.Observable.create(observer => {
observer.next(Math.random());
});
let observer1 = randomNumGenerator1
.subscribe(num => console.log('observer 1: '+ num));
let observer2 = randomNumGenerator1
.subscribe(num => console.log('observer 2: '+ num));
// ------ BehaviorSubject/ Subject
let randomNumGenerator2 = new Rx.BehaviorSubject(0);
randomNumGenerator2.next(Math.random());
let observer1Subject = randomNumGenerator2
.subscribe(num=> console.log('observer subject 1: '+ num));
let observer2Subject = randomNumGenerator2
.subscribe(num=> console.log('observer subject 2: '+ num));<script src="https://cdnjs.cloudflare.com/ajax/libs/rxjs/5.5.3/Rx.min.js"></script>
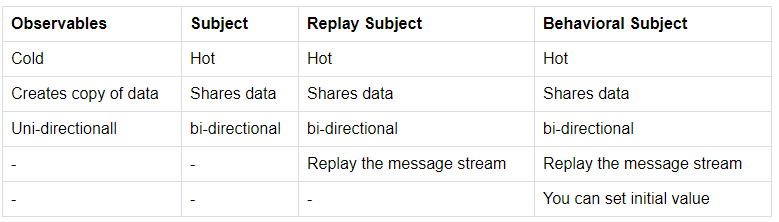
可观察和主体都是可观察的,这意味着观察者可以跟踪它们。它们都有一些独特的特征。主体有三种类型,每种类型都有独特的特征。
您可以在stackblitz上找到实际示例。(您需要检查控制台以查看实际输出)

可观察的s
它们很冷:当它们至少有一个观察者时,代码就会被执行。
创建数据副本:可观察为每个观察者创建数据副本。
单向:观察者无法为可观察对象(原始/主)赋值。
主题
它们很热门:即使没有观察者,代码也会被执行,值也会被广播。
共享数据:所有观察者之间共享相同的数据。
双向:观察者可以为可观察(原始/主)分配值。
如果您使用的是主题,那么您将错过在创建观察者之前广播的所有值。所以这里是重播主题
重播主题
它们很热门:即使没有观察者,代码也会被执行,值也会被广播。
共享数据:所有观察者之间共享相同的数据。
双向:观察者可以为可观察(原始/主)分配值。加上
重播消息流:无论您何时订阅重播主题,您都将收到所有广播的消息。
在主题和重放主题中,您不能将初始值设置为可观察。所以这里来了行为主题…
行为主体
它们很热门:即使没有观察者,代码也会被执行,值也会被广播。
共享数据:所有观察者之间共享相同的数据。
双向:观察者可以为可观察(原始/主)分配值。加上
重播消息流:无论您何时订阅重播主题,您都将收到所有广播的消息。
您可以设置初始值:您可以使用默认值初始化可观察对象。