

我正在尝试使用javascript创建一个动态下拉列表,我无法循环从后端应用程序返回的值,即使我有值,对象长度也返回为0
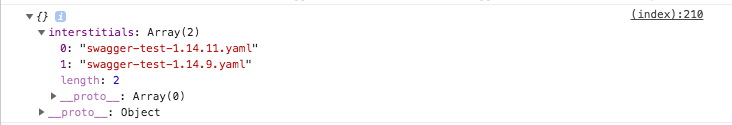
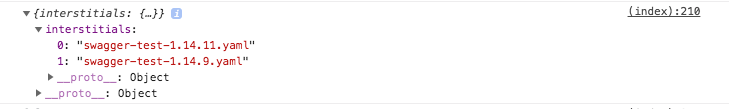
下面是对象

这是javascript片段
for (key in swaggerlist) {
console.log(key)
if (!swaggerlist.hasOwnProperty(key)) continue;
var obj = swaggerlist[key];
for (var prop in obj) {
if (!obj.hasOwnProperty(prop)) continue;
if(params["url"] == obj[prop]){
option += '<option value="'+ obj[prop] + '" selected>' + obj[prop] + '</option>\n';
} else {
option += '<option value="'+obj[prop] + '">' + obj[prop] + '</option>\n';
}
console.log(obj[prop])
}
}
我能够阅读下面的一个使用上述功能

如何修复这个问题并在对象中循环以获取值?
您可以使用Object. key来获取键数组。然后遍历这些。
var swaggerKeys = Object.keys(swaggerlist);
swaggerKeys.forEach((key) => {
//Access property
var someVal = swaggerlist[key];
});
因为你必须在“interstitials”道具中循环数组。
您将获得一个具有interstitials属性的对象,该对象将您的项目包含在数组中。
var server_resp = {
interstitials:["some data","some other data"]
}
server_resp.interstitials.forEach(item => {
$("#mySelect").append(`<option>${item}</option>`)
})<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<select id="mySelect"></select>