

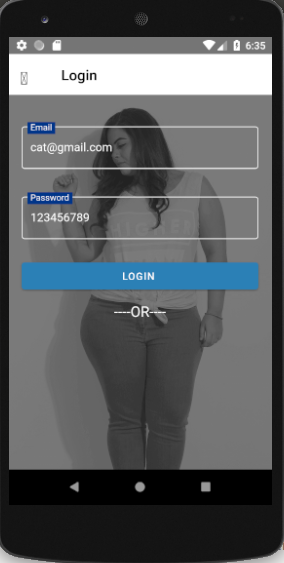
我在React Native应用程序中使用react-native-纸的Appbar组件。返回单击工作正常,但应用程序图标没有出现检查屏幕截图。请帮助我。
<Appbar.Header style={{ backgroundColor: '#fff' }}>
<Appbar.BackAction onPress={this._goBack} />
<Appbar.Content
title="Login" />
</Appbar.Header>

请帮助如何将它转换为返回按钮。我正在关注这篇文章https://callstack.github.io/react-native-paper/appbar-header.html
您需要添加
apply from: "../../node_modules/react-native-vector-icons/fonts.gradle"
在android/app/build. gradle
(cf react-native-向量-图标)
react原生论文使用react-native-vers-icons npm包,您需要使用“react-native link react-native-vers-icons”手动将此包链接到您的react原生论文项目。这样做并使用“react-native run-android”重新构建您的项目。react-native-vers-icons