

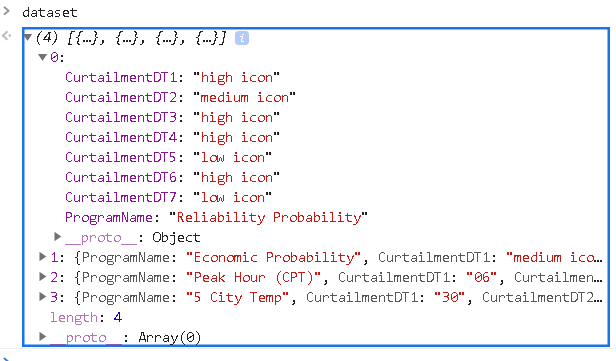
我需要在解析json数据时保留键的顺序。 在下图中,原始键是按照“programName,Curtailment1,2等等”的顺序排列的,但在解析之后,它是按照字母顺序排列的。
我正在尝试下面的变通方法来修复它,但困惑如何填充新的数组与所有数据在原始键顺序。
var keys = [];
for (var key in dataset[0]) { //dataset is parsed json
if (dataset[0].hasOwnProperty(key)) {
keys.push(key);
}
}

编辑:我得到了原始顺序的键(在键数组)后,迭代键,如上所示,但问题是我不知道提取所有记录后,映射键。
JavaScript中的对象键不像数组那样排序。 因此,当您在对象上使用object.keys()或使用for/in循环时,键不会保证以固定顺序返回。
要解决此问题,应将数据结构转换为数组格式。 例如,将{“CurtailmentDT1”:“High Icon”,“CurtailmentDT2”:“Medium Icon”}更改为[“High Icon”,“Medium Icon”]或使用Order键来维护索引,如
{
"CurtailmentDT1": { "index": 1, "value": "High Icon" },
"CurtailmentDT2": { "index": 2, "value": "Medium Icon" }
}
使用index键,可以对JSON中的键/值进行排序。
您还可以使用map数据结构,它更像一个object,但它保持键的顺序。