

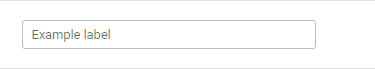
有人可以帮助我设计下面的文本框使用引导5或只与平面css类文本框文本框应该是响应
页面加载文本框应带有占位符
<div class="form-outline">
<input type="text" id="form1" class="form-control" />
<label class="form-label" for="form1">Example label</label>
</div>

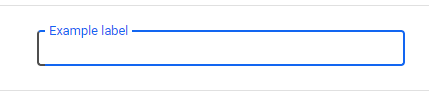
单击textbox it标签应该向上

遵循以下代码en:
null
::-webkit-input-placeholder {
direction: rtl;
}
fieldset.form-group {
position: relative;
}
label {
position: absolute;
top: .6rem;
left: 1rem;
transition: all .1s ease-in-out;
cursor: text;
}
:focus + label {
color: #66afe9;
top: -.9rem;
background: white;
} <fieldset class="form-group">
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Enter email">
<label for="exampleInputEmail1">Email address</label>
<small class="text-muted">We'll never share your email with anyone else.</small>
</fieldset>