

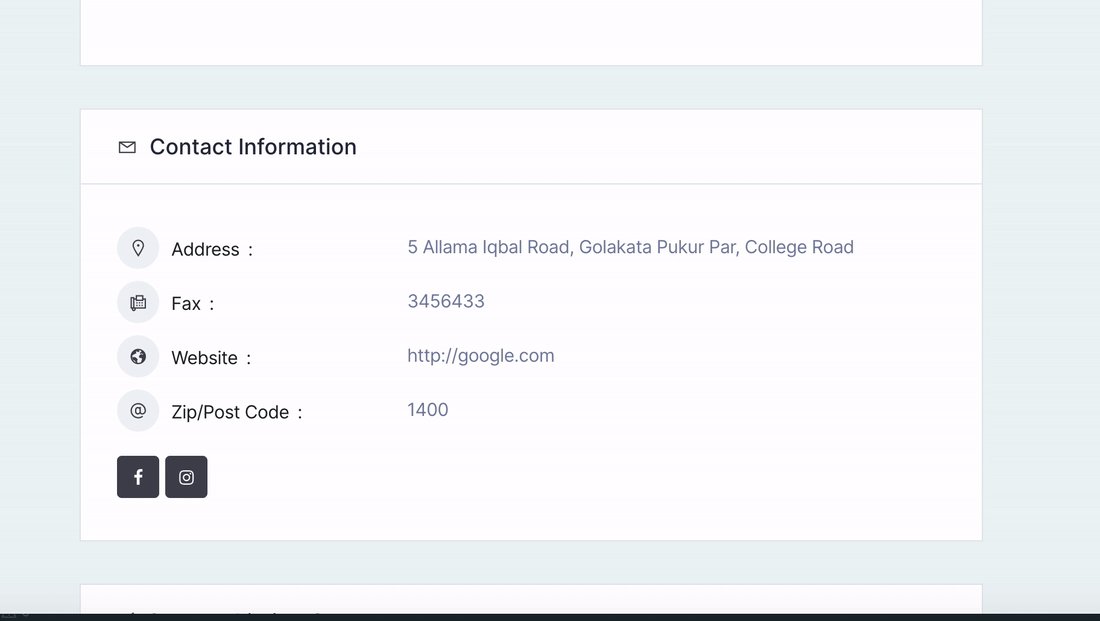
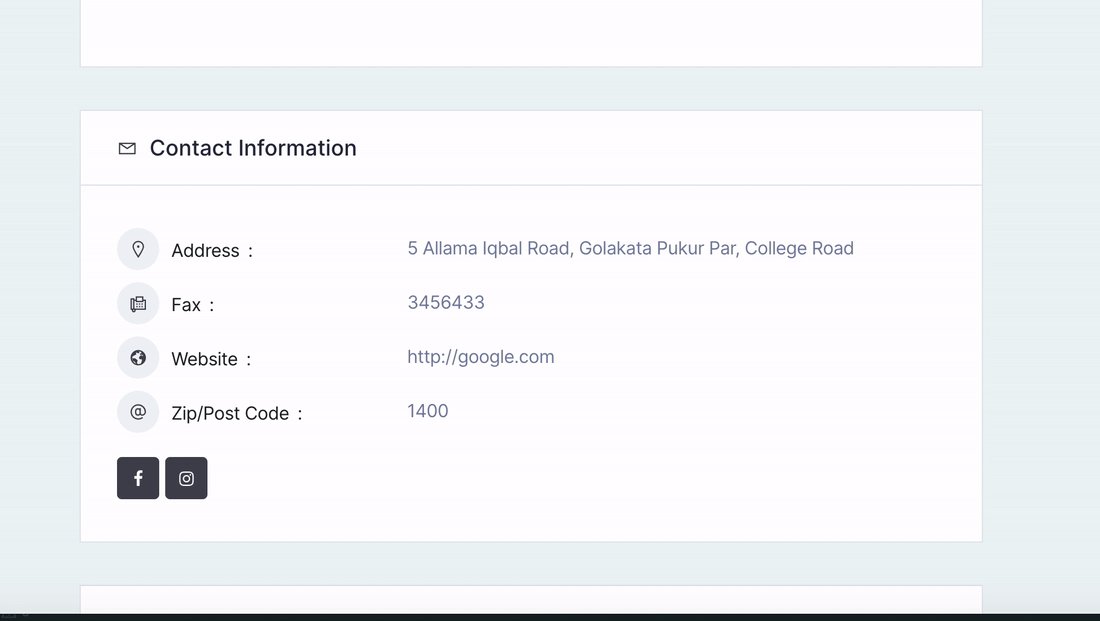
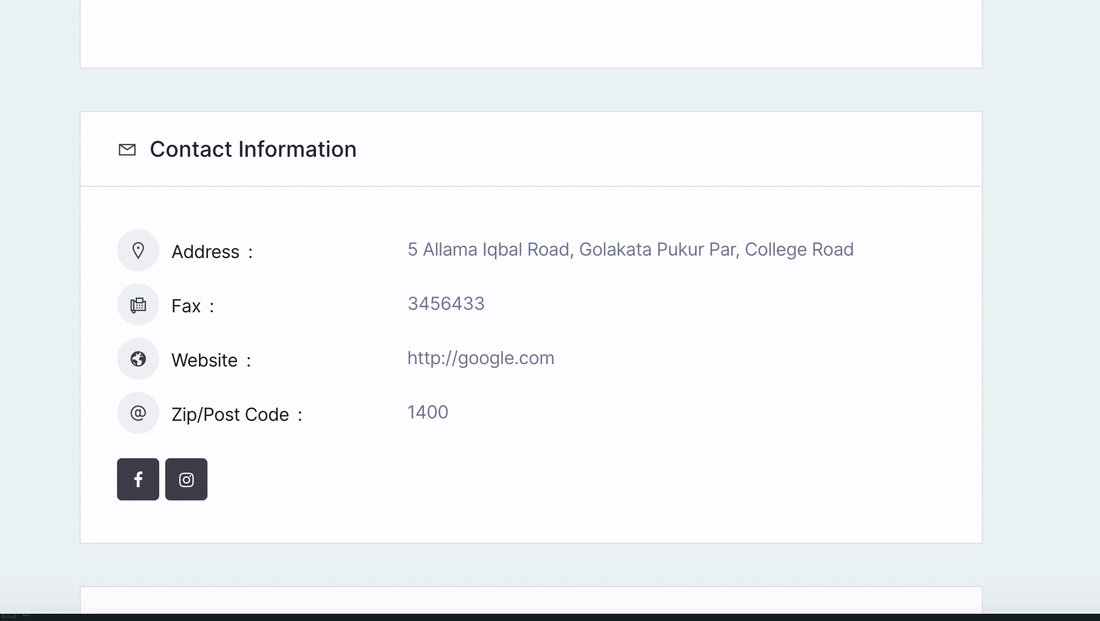
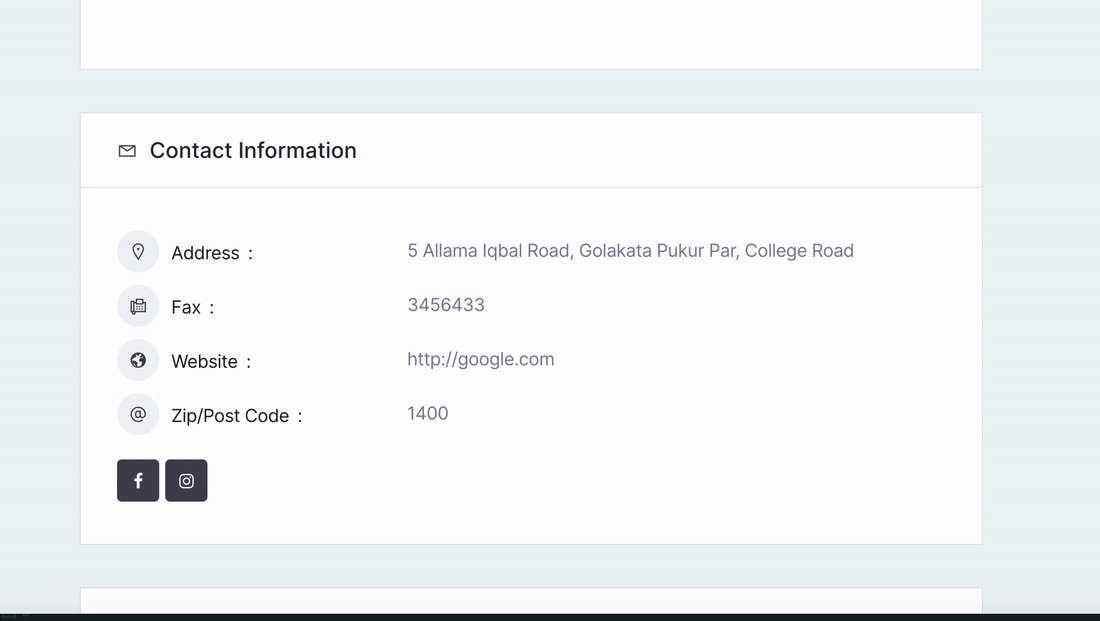
我对jQuery相当陌生,对高效编码也知之甚少。 我试图隐藏一个包含“电子邮件”和“电话”的字段,并能够隐藏它的完美,但! 但是。。。它会在显示原始字段几毫秒后隐藏字段。 如果你能够以某种方式读取字段,那么隐藏或删除字段有什么意义,对吗?

注意:我正在我的本地主机和WordPress平台上尝试它。
这是我正在使用的代码
jQuery(document).ready(function($){
$(".single-at_biz_dir .atbd_contact_info ul").children().each(function() {
if ($(this).is(":contains('Phone')") || $(this).is(":contains('Email')")) {
$(this).hide();
}
});
});
我还尝试用下面的代码更改文本,它再次显示原始文本几毫秒,然后更改它。
jQuery(document).ready(function($){
$(".single-location .tdb_header_menu li:nth-child(1) .tdb-menu-item-text").text("Home");
});
有没有可能在根本不显示原始内容的情况下加载带有更改的页面?
如有任何帮助,我们将不胜感激!
谢了。
正如上面的评论所述,这是因为jQuery在加载文档之前不会运行,所以这里最好的解决方案是使用CSS并以您想要隐藏的项的id或类为目标。
如果您不想直接针对这些元素,您可以走“黑客”路线,使用CSS隐藏整个无序列表。 然后使用您的jQuery隐藏特定的列表项,并在最后再次显示您的列表。
jQuery(document).ready(function($){
$(".single-at_biz_dir .atbd_contact_info ul").children().each(function() {
if ($(this).is(":contains('Phone')") || $(this).is(":contains('Email')")) {
$(this).hide();
}
});
$(".single-at_biz_dir .atbd_contact_info ul").show();
});