

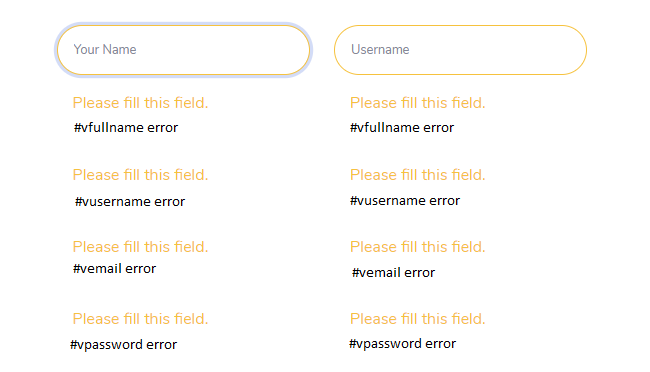
最初,我用多个Ajax请求进行验证,并在一些帮助下进行优化,我在一个Ajax请求中发送所有数据并完成所有成功功能。 但这样做会得到多重结果。 现在每个div元素中的每个输入验证。 它没有一个一个地显示验证。 我尝试用json对错误进行排列,但也不起作用。 我认为问题是在Ajax领域我遗漏了什么?

<script type="text/javascript">
$('#submit').click(function(event) {
event.preventDefault();
var fullname = $("#fullname").val();
var username = $("#username").val();
var email = $("#email").val();
var password = $("#password").val();
var submit = "1";
$.ajax({
url: 'registercontrol.php',
method: 'POST',
data: {
fullname : fullname,
username : username,
email : email,
password : password,
submit : submit
},
success:function(response){
$("#vfullname").html(response);
$("#vusername").html(response);
$("#vemail").html(response);
$("#vpassword").html(response);
}
});
});
});
</script>
谢谢。
考虑到前面的问题,您在哪里了解了如何处理单个ajax请求并向其提供数据。
我还看到了正在执行验证的PHP文件代码--如果fullname,username,password,email等字段为空。 您在后端用PHP进行所有的验证,这是通过PHP进行多个Ajax请求来检查空字段的过度操作。
您可以通过在前端上执行所需的字段验证来轻松地实现这一点,如下所示,使用if和else,并且只有在您有了要发送的所有内容之后,才通过ajax将数据发送到数据库代码。
一旦用户填写了所有字段。 您可以通过ajax onelse语句发送它们,就像下面所做的那样。 我还添加了消息,如果用户没有填写任何在屏幕上的输入。
一旦数据全部验证完毕,您就可以从Ajax返回响应,并在前端div上显示成功
您可以将此代码合并到您的代码中,以应用您自己的CSS和HTML输入
我已经为你重新创建了一个确切的例子。
只需运行snippet就可以看到下面的所有工作。
null
$('#submit').click(function(event) {
event.preventDefault();
var fullname = $("#fullname").val();
var username = $("#username").val();
var email = $("#email").val();
var password = $("#password").val();
var submit = "1";
if (!fullname) {
$('.response').html('Full Name is a required field')
} else if (!username) {
$('.response').html('Username is a required field')
} else if (!email) {
$('.response').html('Email is a required field')
} else if (!password) {
$('.response').html('Password is required field')
} else {
//Do Ajax and
$('.response').html('')
console.log('Doing Ajax Request Now')
$.ajax({
url: 'registercontrol.php',
method: 'POST',
data: {
fullname: fullname,
username: username,
email: email,
password: password,
submit: submit
},
success: function(response) {
$(".response").html(response);
}
});
}
});input {
display: block;
}
.response {
padding: 5px;
margin-top: 5px;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div class="container">
Name <input type="text" id="fullname" /> Username <input type="text" id="username" /> Email <input type="text" id="email" /> Password <input type="email" id="password" />
<button id="submit">Submit</button>
<div class="response"></div>
</div>