

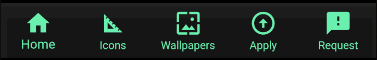
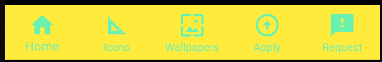
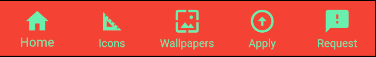
当我使用像black87(第一张图片)或black54这样的颜色时,我会在导航条上得到一条奇怪的线条,而其他颜色不会出现这种情况。还有,当我把它设置为透明的时候,它只是看起来和真正的黑色版本一样(图4)。
示例:





更改颜色的部分代码:
bottomNavigationBar: BottomNavigationBar(
backgroundColor: Colors.black87,
items: const <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: Icon(Icons.home,
color: Colors.greenAccent,
),
title: Text('Home', style: TextStyle(color:Colors.greenAccent)),
),
//same thing for each nav bar item
type: BottomNavigationBarType.fixed,
currentIndex: _selectedIndex,
selectedItemColor: Colors.black87,
iconSize: 30,
onTap: _onItemTapped,
elevation: 7
这些黑色的价值包括一些不透明度。例如,Black54是具有54%不透明度的黑色!
我猜你可能看到另一个小部件在你的底部导航栏后面,它解释了“奇怪的线”