

我有一个带有CardView和禁用的ExtendedFloatingActionButton的布局,我以编程方式将其设置为enabled,当FAB被启用时,所有工作都很好,但当我将其设置为disabled时,它会在卡后面。
我已经试着通过设置一个更高的高度来设置卡片和晶圆厂的高度,但是当它被禁用的时候,它仍然会高于…
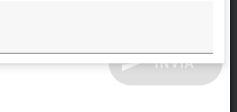
下面是它的样子:

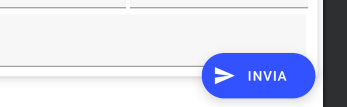
我将显示它的重叠,就像当enabled设置为true时:

下面是我的代码:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<com.google.android.material.floatingactionbutton.ExtendedFloatingActionButton
android:id="@+id/fabInvia"
android:layout_width="wrap_content"
android:enabled="false"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:contentDescription="@string/invia"
android:text="@string/invia"
android:textColor="#fff"
app:elevation="10dp"
android:translationY="-33dp"
app:fabSize="normal"
app:icon="@drawable/ic_baseline_send"
app:iconTint="#fff"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@+id/cardView" />
<androidx.cardview.widget.CardView
android:id="@+id/cardView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardElevation="5dp"
app:elevation="5dp"
app:cardUseCompatPadding="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0">
...
</androidx.cardview.widget.CardView>
</androidx.constraintlayout.widget.ConstraintLayout>
您可以尝试: