

我正在尝试添加一个背景图像到标题在一个Squarespace网站我正在工作。我成功地使用了他们论坛中建议的以下代码:
header#header {
background-image: url(Image URL Here);
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
}
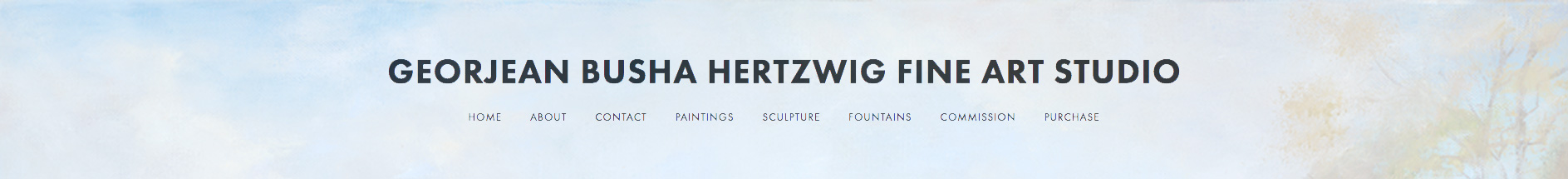
然而,它只覆盖主导航区域,而不是整个头部区域。我希望它看起来像这样:

然而,在这个示例页面中,它看起来是这样的,我将代码添加到:
https://matthew-kern-drzz.squarespace.com/paints-new
有人有解决办法吗?
干杯,
M.
附注。我只是通过转到Design>>CSS,然后插入带有页面集合ID的CSS,才将代码添加到该页面:
#collection-6058d724f45e96664a810213 header#header {
background-image: url(https://www.emergentcreative.co.uk/wp-content/uploads/2021/04/Gart-BG-Header-Example-1-2.jpg);
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
}
在仔细查看了您的网站https://matthew-kern-drzz.squarespace.com/paints-new之后,我注意到该网站是用
#canvas {
max-width: 1200px;
margin: 0px auto;
padding: 75px;
}
padding:75px在网站上的内容周围创建空格,使您的标题周围有空格,为了处理这一点并实现您想要的,将此CSS代码添加到header元素中
#header{
position: absolute;
top: 0;
right: 0;
margin-bottom: 9px;
}