我有麻烦让猫头鹰旋转木马主题样式表对我的滑块有任何影响?
我使用的是最新版本的owl.carousel.2.0.0-beta.3
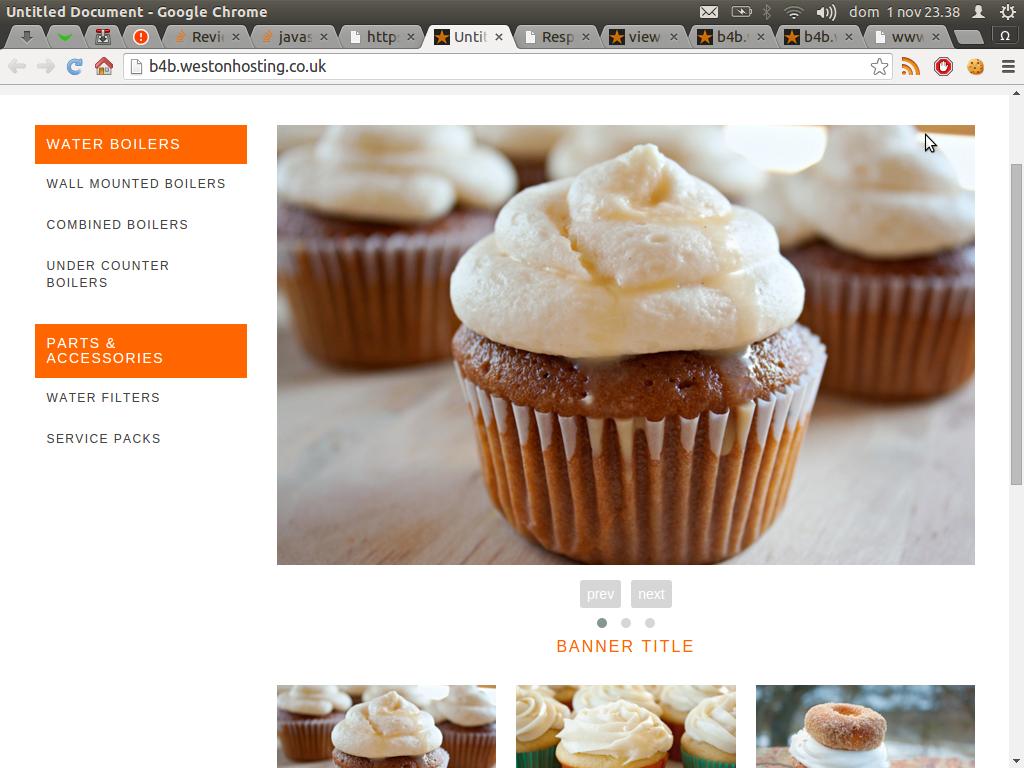
这里是我的测试地点:示例网站
下面是与owl旋转木马相关的HTML代码:
<div id="owl-single" class="owl-carousel col-xs-12 owl-loaded owl-drag">
<div class="owl-stage-outer">
<div class="owl-stage" style="transform: translate3d(-1396px, 0px, 0px); transition: 0s; width: 4886px;">
<div class="owl-item cloned" style="width: 698px;">
<div class="item">
<img src="img/slide2.jpg" alt="GTA V">
</div>
</div>
<div class="owl-item cloned" style="width: 698px;">
<div class="item">
<img src="img/slide3.jpg" alt="Mirror Edge">
</div>
</div>
<div class="owl-item active" style="width: 698px;">
<div class="item">
<img src="img/slide1.jpg" alt="The Last of us">
</div>
</div>
<div class="owl-item" style="width: 698px;">
<div class="item">
<img src="img/slide2.jpg" alt="GTA V">
</div>
</div>
<div class="owl-item" style="width: 698px;">
<div class="item">
<img src="img/slide3.jpg" alt="Mirror Edge">
</div>
</div>
<div class="owl-item cloned" style="width: 698px;">
<div class="item">
<img src="img/slide1.jpg" alt="The Last of us">
</div>
</div>
<div class="owl-item cloned" style="width: 698px;">
<div class="item">
<img src="img/slide2.jpg" alt="GTA V">
</div>
</div>
</div>
</div>
<div class="owl-nav">
<div class="owl-prev">prev</div>
<div class="owl-next">next</div>
</div>
<div class="owl-dots">
<div class="owl-dot active"><span></span></div>
<div class="owl-dot"><span></span></div>
<div class="owl-dot"><span></span></div>
</div>
</div>
名为“owl.theme.default.min.css”的样式表看起来包含了所有的导航样式表,但由于某种原因,它没有对PREV和NEXT按钮进行样式化?
如有任何帮助,我们将不胜感激。
html声明中缺少与owlcarousel主题相关的类owl-theme:
<div id="owl-single" class="owl-carousel col-xs-12 owl-loaded owl-drag">
应该是:
<div id="owl-single" class="owl-carousel owl-theme col-xs-12 owl-loaded owl-drag">
我尝试将丢失的类直接添加到浏览器检查器中,现在您的页面如下所示: