

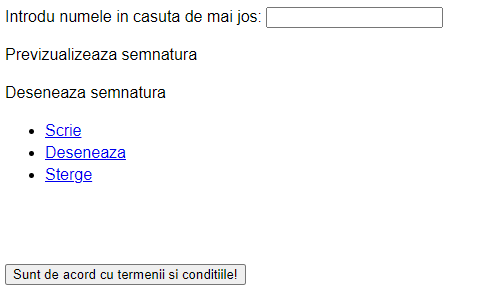
我已经创建了一个插件,它必须生成一个签名的PDF。在生成PDF之前,您需要在一个框中输入您的名字,并使用Pad绘制签名。


所以,我想做的是解决signaturepad函数的错误,并正确地加载CSS&JS文件,然后单击sunt de acord cu termenii si conditiile!转到/templates/contract.php页面,生成带有我在sign.php文件上所做签名的PDF文件。
这是sign.php文件的代码:
<?php chdir(__DIR__); ?>
<!DOCTYPE html>
<html lang = "EN">
<head>
<meta charset = "UTF-8">
<meta http-equiv = "X-UA-Compatible" content = "IE=Edge">
<meta name = "viewport" content = "width=device-width, initial-scale=1">
<style>
body { font: normal 100.01%/1.375 "Helvetica Neue", Helvetica, Arial, sans-serif; }
</style>
<link href = "<?php __DIR__ . '/assets/jquery.signaturepad.css' ?>" rel = "stylesheet">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js"></script>
</head>
<body>
<form method = "post" action = "<?php __DIR__ . '/templates/contract.php' ?>" class = "sigPad">
<div class = "sigPad">
<label for = "name">
Introdu numele in casuta de mai jos:
</label>
<input type = "text" name = "name" id = "name" class = "name">
<p class = "typeItDesc">
Previzualizeaza semnatura
</p>
<p class = "drawItDesc">
Deseneaza semnatura
</p>
<ul class = "sigNav">
<li class = "typeIt">
<a href = "#type-it" class = "current">
Scrie
</a>
</li>
<li class = "drawIt">
<a href = "#draw-it" class = "current">
Deseneaza
</a>
</li>
<li class = "clearButton">
<a href = "#clear" class = "current">
Sterge
</a>
</li>
</ul>
<div class = "sig sigWrapper">
<div class = "typed"></div>
<canvas class = "pad" width = "198" height = "55"></canvas>
<input type = "hidden" name = "imgOutput" class = "output" />
</div>
<button type = "submit">
Sunt de acord cu termenii si conditiile!
</button>
</div>
</form>
<script src = "<?php __DIR__ . '/assets/jquery.signaturepad.js' ?>"></script>
<script>
$(document).ready(function() {
$('.sigPad').signaturePad();
});
</script>
<script src = "<?php __DIR__ . 'assets/json2.min.js' ?>"></script>
</body>
</html>
现在正在加载CSS和JS文件。
我已经添加了:
<style>
<?php include __DIR__ . '/assets/jquery.signaturepad.css' ?>
</style>
而且
<script>
<?php include __DIR__ . '/assets/json2.min.js' ?>
</script>