我正试图使Filepond工作,但CSS中的这一行似乎破坏了它-overflow:hidden;在ul选择器中。
我试着对页面的整个部分进行核化,直到Filepond起作用,将目标锁定在css上,最后在ul{}中找到前面提到的行。我可以把其他的东西都抹掉,只留下那条线,而文件孔仍然坏了,所以我肯定这是问题所在,但我不知道是怎么回事。
我尝试使用Chrome的检查器功能查看运行时页面源代码,但在那里找不到溢出。
然后我使用Notepad++的“文件中搜索”功能彻底搜索文件绑定文件中的“溢出”,但在UL的配合下找不到。我能得到的最接近的是JS文件中的一个常量名为列表。不知怎么的,我不认为这是相关的,但我想知道为什么。如果需要,将在此添加代码。
有趣的是,overflow在changelog中出现过几次,有一次说它修复了一个“列表溢出不能正确呈现的问题”。(v2.2.1)
Chrome v73(最新)Filepond上次更新于4/15/19
filepond_problem.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Filepond Problem</title>
<meta charset="utf-8">
<link rel="stylesheet" href="problem.css"> <!--remove this line and it works-->
<link rel="stylesheet" type="text/css" href="filepond/dist/filepond.css">
<script src="filepond/dist/filepond.js"></script>
</head>
<body>
<input type="file" mutliple/>
<script>
// Get a reference to the file input element
const inputElement = document.querySelector('input[type="file"]');
// Create the FilePond instance
const pond = FilePond.create(inputElement);
</script>
</body>
</html>
problem.css(在我的合作伙伴的一个小文件中)
ul {
overflow: hidden;
}
当我选择一个文件上传,无论是拖放,或使用浏览对话框,它所做的只是删除“拖放或浏览您的文件。”它不显示我的文件,没有x删除它,什么都没有。它就变成了一个空的浅灰色盒子。
当您删除包含problem.css的行时,它的作用就像在他们的站点上描述的那样。嗯,减去缩略图,但这是意料之中的,因为我还没有启用它。
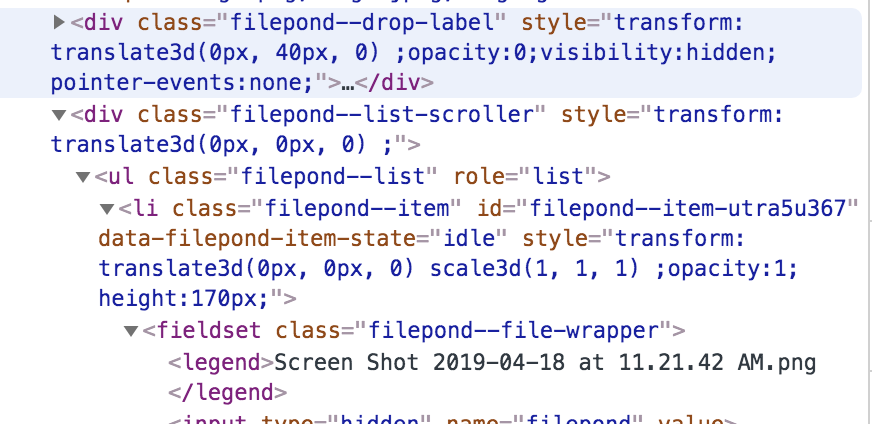
输入位于.filepond--drop-label中,并且根据附加到它的样式,当您上传文件时,会有一些javascript隐藏它。同样的javascript可能会显示照片,它在下一个div中.firepond--list-scroll。照片和内容确实会出现在列表中,就像所有图标一样,所以现在它们是隐藏的。你说你接下来会做照片部分,好吧,在这种情况下,你只是需要做所有的,因为他们有不同的部分,互相影响。
查看他们的ul.filePond--list,我没有看到您(在上载照片之前和之后)所做的ul{overflow:hidden;}。所以我不知道这是从哪里来的,可能是你不知不觉中添加的东西。那一行代码是不需要的。