

我试图在同一个表上使用两个不同的jquery,我正在运行一些问题。 如果我以不同的顺序应用脚本,我会得到不同的结果,或者折叠表工作或活表更新工作。 请参阅两个代码。 第一个实时更新列:HTML
<html>
<style>
* {
margin: 0;
padding: 0;
}
.grid {
display: grid;
grid-template-columns: 30px auto 15px;
grid-template-rows: 40px auto 20px;
grid-template-areas:
". title ."
". header ."
". content ."
". footer .";
grid-gap: 5px;
}
.title {
grid-area: title;
}
.header {
grid-area: header;
place-self: left;
font-family: Montserrat, sans-serif;
font-size:50px;
}
.content {
grid-area: content;
display: grid;
}
.footer {
grid-area: footer;
}
</style>
<link href="https://fonts.googleapis.com/css?family=Montserrat" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
<!--Script to modify column text live-->
<script type="text/javascript" src="dist/jquery.tabledit.js"></script>
<script type="text/javascript" src="custom_table_edit.js"></script>
<!--end-->
<!--Script to collapse rows-->
<script type="text/javascript">
$(document).ready(function () {
$('tr.parent')
.css("cursor", "pointer")
.attr("title", "Click to expand/collapse")
.click(function () {
$(this).siblings('.child-' + this.id).toggle();
});
$('tr[@class^=child-]').hide().children('td');
});
</script>
<!--end-->
</head>
<div class = "grid">
<body>
<div class= "title">
<h2> TITLE </h2>
</div>
<div class="header" id="myHeader">
<h2>Report</h2>
</div>
<div class = "content">
<table id="data_table" class="table table-striped">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Total</th>
</tr>
</thead>
<tbody>
<tr class="parent" id="row">
<td>Parent</td>
<td>Any Name</td>
<td>100</td>
</tr>
<tr class="child-row" style="display: table-row;">
<td>Child</td>
<td>A short text </td>
<td>15</td>
</tr>
<tr class="child-row" style="display: table-row;">
<td>Child</td>
<td>Another short text</td>
<td>45</td>
</tr>
<tr class="child-row" style="display: table-row;">
<td>Child</td>
<td>More short text</td>
<td>40</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</div>
</html>
CSS文件custom_table_edit.js
$(document).ready(function(){
$('#data_table').Tabledit({
deleteButton: false,
editButton: false,
columns: {
identifier: [0, 'ID'],
editable: [[1, 'Name'], [2, 'Total']]
},
hideIdentifier: false,
url: ''//I am hidden this step - >'live_edit.php'
});
});
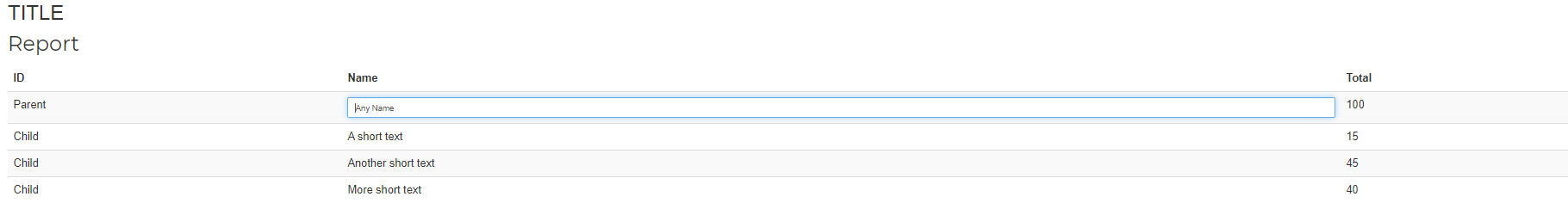
有了这个代码,我就有了这个结果。 见图:

现在,如果我将折叠行的脚本放在修改列的脚本之前,折叠将开始工作,实时更新将停止。 请参阅HTML代码:
<html>
<style>
* {
margin: 0;
padding: 0;
}
.grid {
display: grid;
grid-template-columns: 30px auto 15px;
grid-template-rows: 40px auto 20px;
grid-template-areas:
". title ."
". header ."
". content ."
". footer .";
grid-gap: 5px;
}
.title {
grid-area: title;
}
.header {
grid-area: header;
place-self: left;
font-family: Montserrat, sans-serif;
font-size:50px;
}
.content {
grid-area: content;
display: grid;
}
.footer {
grid-area: footer;
}
</style>
<link href="https://fonts.googleapis.com/css?family=Montserrat" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
<!--Script to collapse rows-->
<script type="text/javascript">
$(document).ready(function () {
$('tr.parent')
.css("cursor", "pointer")
.attr("title", "Click to expand/collapse")
.click(function () {
$(this).siblings('.child-' + this.id).toggle();
});
$('tr[@class^=child-]').hide().children('td');
});
</script>
<!--end-->
<!--Script to modify column text live-->
<script type="text/javascript" src="dist/jquery.tabledit.js"></script>
<script type="text/javascript" src="custom_table_edit.js"></script>
<!--end-->
<!--Script to collapse rows-->
<script type="text/javascript">
$(document).ready(function () {
$('tr.parent')
.css("cursor", "pointer")
.attr("title", "Click to expand/collapse")
.click(function () {
$(this).siblings('.child-' + this.id).toggle();
});
$('tr[@class^=child-]').hide().children('td');
});
</script>
<!--end-->
</head>
<div class = "grid">
<body>
<div class= "title">
<h2> TITLE </h2>
</div>
<div class="header" id="myHeader">
<h2>Report</h2>
</div>
<div class = "content">
<table id="data_table" class="table table-striped">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Total</th>
</tr>
</thead>
<tbody>
<tr class="parent" id="row">
<td>Parent</td>
<td>Any Name</td>
<td>100</td>
</tr>
<tr class="child-row" style="display: table-row;">
<td>Child</td>
<td>A short text </td>
<td>15</td>
</tr>
<tr class="child-row" style="display: table-row;">
<td>Child</td>
<td>Another short text</td>
<td>45</td>
</tr>
<tr class="child-row" style="display: table-row;">
<td>Child</td>
<td>More short text</td>
<td>40</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</div>
</html>
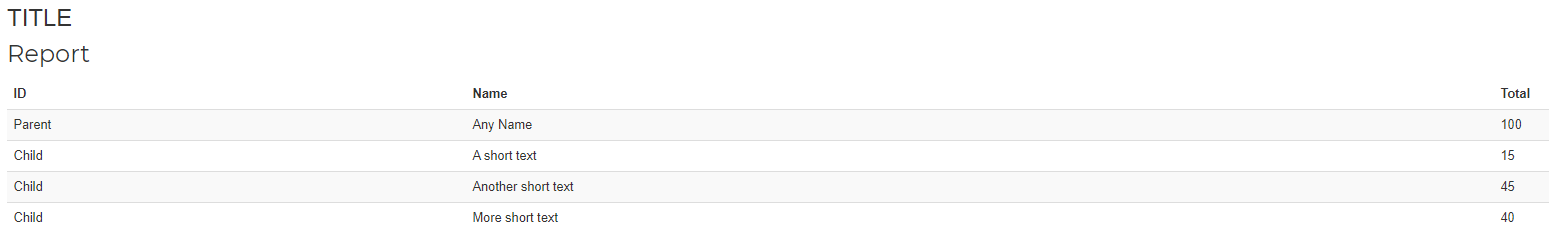
而这就是结果。 查看图片:
单击父行之前:

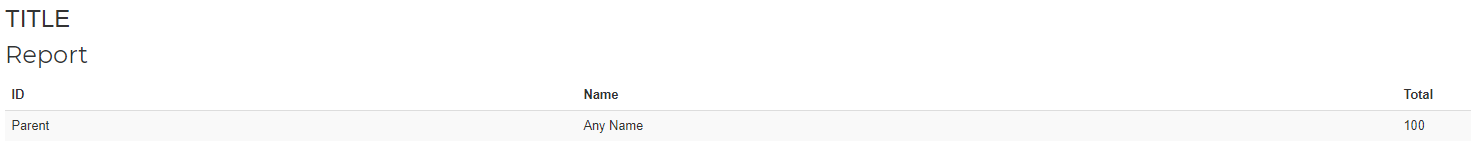
单击后:

有没有人可以帮助这两个活动一起工作?
我已经为你的问题写了一个小代码,所以如果有人点击行但没有点击可编辑TD,那么警报是不同的,当有人点击可编辑TD时,警报也是不同的。
注意:点击TD的检查警报
null
$('.parent').on('click', function () {
alert("collpase will work here because rest child has stopPropagation applied");
}).find('.editableChild').on('click', function (e) {
e.stopPropagation();
alert('this is editable, collapse will not work here');
});<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div class = "grid">
<div class= "title">
<h2> TITLE </h2>
</div>
<div class="header" id="myHeader">
<h2>Report</h2>
</div>
<div class = "content">
<table id="data_table" class="table table-striped">
<thead>
<tr>
<th>ID</th>
<th class="editableChild">Name</th>
<th class="editableChild">Total</th>
</tr>
</thead>
<tbody>
<tr class="parent" id="row">
<td>Parent</td>
<td class="editableChild">Any Name</td>
<td class="editableChild">100</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>