

我正在使用angular js和HTML创建一些基本的网站,我有一个下拉菜单与3个选项,由于某些原因,第一个值在选项字段是没有选择的默认。 浏览器上的HTML页面显示空白选项(即使我的选择列表中没有空白选项);
浏览器上的HTML:

HTML代码:
<div class="col-md-4">
<select id="eventtype2" ng-model="formAdata.eventtype2" class="form-control">
<option class="dropdown-item" value="ordinaryevent">Ordinary Event</option>
<option class="dropdown-item" value="errordeclaration"> Error Declaration </option>
</select>
</div>
我的要求是应该在页面加载上的字段中选择第一个选项普通事件。 我尝试了selected选项,但还是没有成功。 在页面加载几秒钟后,该字段显示值普通事件,但随后该值消失。 我不是试图隐藏它的角度或什么不确定的原因。
我也试过以下内容,但没有运气:
<div class="col-md-4">
<select id="eventtype2" ng-model="formAdata.eventtype2" class="form-control">
<option class="dropdown-item" value="ordinaryevent" selected>Ordinary Event</option>
<option class="dropdown-item" value="errordeclaration"> Error Declaration </option>
</select>
null
我尝试向我的Angular添加以下命令:
$scope.formAdata.eventtype2 = 'ordinaryevent';
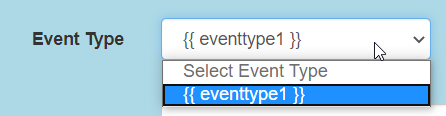
但是,由于某种原因,添加了这个命令之后,我从Node.js填充的其他下拉列表就变得一团糟了:
<div class="row">
<div class="col-md-12 form-group">
<label for="eventtype1" class="col-md-3 control-label">Event Type</label>
<div class="col-md-4">
<select id="eventtype1" ng-model="formAdata.eventtype1" class="form-control" ng-options='eventtype1 for eventtype1 in eventType'>
<option class="dropdown-item" value="" disabled selected>Select Event Type</option>
<option class="dropdown-item" value="{{eventtype1}}"> {{ eventtype1 }} </option>
</select>
</div>
<div class="col-md-4">
<select id="eventtype2" ng-model="formAdata.eventtype2" class="form-control">
<option class="dropdown-item" value="ordinaryevent" selected>Ordinary Event</option>
<option class="dropdown-item" value="errordeclaration"> Error Declaration </option>
</select>
</div>
</div>
null
app.controller('AppController', function($scope, $http) {
$scope.formAdata.eventtype2 = 'ordinaryevent';
$scope.createEvents = function(){
$http({
url: "/createEvents",
method: "POST",
headers: {'Content-Type': 'application/x-www-form-urlencoded'},
data: $.param($scope.formAdata)
}).success(function(response) {
$scope.xmldata = response[0].XML;
$scope.jsondata = JSON.stringify(JSON.parse(response[1].JSON), undefined, 4);
}).error(function(error) {
console.log(error)
});
}
$scope.init = function () {
$http({
url: "/populateFields",
method: "GET"
}).success(function(response) {
$scope.businessSteps = response.businessStep;
$scope.eventType = response.eventType;
}).error(function(error) {
console.log(error);
});
};
});

您可以将控制器中的Formadata.EventType2模型的默认值设置为您所需的默认值
例如。
您可以在您的控制器中使用这个
$scope.formAdata.eventtype2 = 'ordinaryevent';
或者您在第一个选项上具有的任何价值
您必须在默认选项中添加“选定”
<option value="xx" selected>...